Seperti yang sudah saya tuliskan sebelumnya, bahwa css berguna untuk mengatur tampilan dari sebuah web. Web sendiri terdiri dari banyak elemen-elemen (html khususnya). Berbagai macam elemen tersebut bisa dalam bentuk gambar, tulisan, link, paragraph dan masih banyak lagi. Dari berbagai macam elemen tersebut, ada beberapa macam parameter yang bisa digunakan, dan tidak semua parameter dapat digunakan untuk sebuah elemen. Berikut saya share beberapa materi kuliah web development
TEKS, merupakan salah satu elemen html yang memiliki banyak tag, seperti h1, h2, p, dst. Pengaturan style teks meliputi warna tulisan, alignment, text decoration dan besar kecil huruf. Berikut ada beberapa parameter yang dapat digunakan pada teks
color: blue; color: #6699ff; color: rgb(255,0,0);
Seperti yang sudah saya ketikkan diatas, ada 3 cara untuk mengatur warna pada tulisan
- Pertama, menggunakan color name (blue). Kekurangannya adalah variasi warna yang terbatas. Hanya menyediakan warna seperti red, green, blue.
- Kedua, menggunakan hexacolor (#6699ff). Cukup sering digunakan karena mudahnya pencarian hexa di software-software grafis, selain itu pilihan warnanya juga banyak
- Ketiga, menggunakan RGB (255,0,0). Hampir mirip dengan hexacolor, namun RGB jarang sekali digunakan karena susah untuk menghafalkan kode warna yang cukup panjang tersebut.
text-aligment: left; text-aligment: right; text-aligment: center; text-aligment: justify;
Seperti pada software pengolah kata, fungsi untuk mengatur text aligment pun juga sama. Yaitu dengan memilih salah satu diantara format yang ada, misal jika ingin tulisan rata kanan, gunakan text-aligment right.
Text Decoration
a{text-decoration:none;}
h1{text-decoration:underline;}
h2{text-decoration:line-through;}
Digunakan untuk mengatur dekorasi pada teks, paling sering digunakan untuk menghilangkan underline pada link.
FONT / HURUF, merupakan elemen yang menyusun sebuah teks, pada CSS berfungsi untuk mengatur jenis huruf, ketebalan huruf, ukuran huruf dan style teks.
Font-family
p{font-family:"times new roman", serif, verdana;}
Digunakan untuk mengatur jenis font yang dipakai. Dianjurkan untuk mengatur beberapa font pada properti ini untuk mengantisipasi bahwa font pertama yang digunakan tidak didukung oleh browser yang dipakai oleh user. Apabila jenis font yang dipakai memiliki lebih dari suku kata harus diberi tanda petik.
Font-style
p.normal{font-style: normal;}
p.italic{font-style: italic;}
p.oblique{font-style:oblique;}
Digunakan untuk mengatur style pada teks.
Font-size
h1{font-size:40px;}
h2{font-size: 1.875em;}
p{font-size:14px;}
Digunakan untuk mengatur ukuran font. Selain dengan CSS, kita juga bisa menggunakan tag html seperti h1, h2, p dsb untuk mengatur ukuran font. Ukuran font bisa bernilai absolut maupun relatif.
Absolut (menggunakan ukurang tertentu)
- Tidak memungkinkan mengubah ukuran teks (buruk karena alsan aksesbilitas)
- Berguna jika ukuran fisik dari output diketauhi.
- Mengatur ukuran relatif dengan menyesuaikan sesuai dengan elemen-elemen disekitarnya
- Memungkinkan user mengubah ukuran teks di browser
a:link (link normal) a:visited (link yang sudah pernah dikunjungi) a:hover (link saat kursor berada diatasnya) a:active (link ketika di klik)
LIST, memiliki sifat yang memungkinkan CSS untuk
- Mengatur penanda item list yang berbeda untuk ordered list
- Mengatur penanda item yang berbeda untuk unordered list
- Mengatur gambar sebagai penanda daftar item
ul.a{list-style-type: circle;}
ul.b{list-style-type: square;}
ol.c{list-style-type:upper roman;}
ol.d{list-style-type:lower alpha;}
Selain itu, kita juga dapat mengubahnya menjadi gambar
ul{list-style-image:url('list.png');}
Latihan Pertama
<html>
<head>
<style type="text/css">
.satu a:hover{color:white; background-color: blue;}
.dua a:hover{text-decoration: underline; font-size: 30px;}
.tiga a:hover{letter-spacing: 10px}
.empat a:hover{font-weight: 800; color:orange; word-spacing: 30px}
.lima a:link{background-color:orange; font-weight:bolder; color:white; text-decoration: none; padding: 5px 10px;}
.lima a:hover{background-color:blue; font-weight:bolder; color:white; text-decoration: none; padding: 5px 10px;}
</style>
</head>
<body>
<div class="satu"><a href="http://panduaji.net">Link ke Web</a></div><br /><br />
<div class="dua"><a href="http://panduaji.net">Link ke Web</a></div><br /><br />
<div class="tiga"><a href="http://panduaji.net">Link ke Web</a></div><br /><br />
<div class="empat"><a href="http://panduaji.net">Link ke Web</a></div><br /><br />
<div class="lima"><a href="http://panduaji.net">Link ke Web</a></div><br /><br />
</body>
</html>
Download File Latihan Pertama
Latihan kedua
CSSnya:
*{
margin:0;
padding:0;
}
ul#nav {
list-style: none;
padding: 10px;
width: 100%;
border: 2px solid #ddd;
}
#nav li {
padding: 5px;
display: inline;
}
#nav li a {
text-decoration:none;
padding: 5px;
color:#000;
}
#nav li a:hover {
text-decoration:none;
padding: 5px;
color:#696969;
background:#ffffff;
}
body.home #nav li.one a, body.portofolio #nav li.two a, body.service #nav li.three a, body.about #nav li.four a, body.contact #nav li.five a{
color:#fff;
background: #2580a2 url("hover.gif") bottom no-repeat;;
}
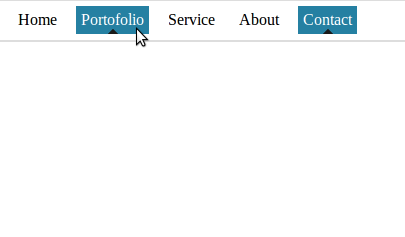
HTMLnya:
<html> <title>Home</title> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body class="home"> <ul id="nav"> <li class="one"><a href="home.html">Home</a></li> <li class="two"><a href="portofolio.html">Portofolio</a></li> <li class="three"><a href="service.html">Service</a></li> <li class="four"><a href="about.html">About</a></li> <li class="five"><a href="contact.html">Contact</a></li> </ul> </body> </html>
Pada latihan kedua terdiri dari 5 buah file yang sama, yang membedakan hanyalah pada class body.
Download File Latihan Kedua






Leave a Comment