GUI, merupakan kata yang cukup asing bagi sebagian orang, padahal hampir setiap orang menggunakannya. GUI adalah Graphic User Interface, atau yang lebih enak dikenal sebagai tampilan aplikasi. Awalnya sebuah aplikasi tidaklah memiliki GUI / Interface, namun Steve Jobs berhasil meluncurkan komputer dengan GUI, hingga saat ini 90% lebih komputer pribadi di dunia menggunakan GUI, entah itu dalam bentuk Linux, Mac, Windows maupun yang lain.
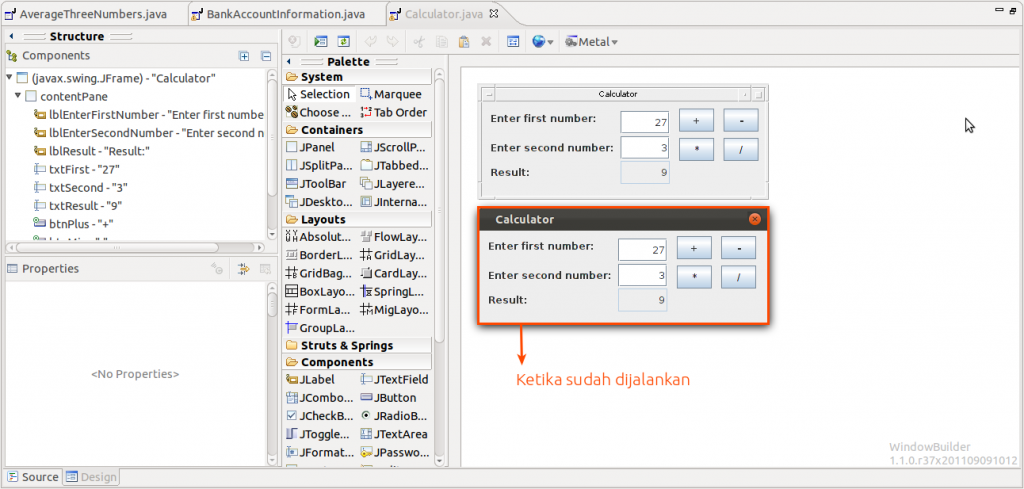
Ketiga, cermati jendela-jendela yang ada pada lembar kerja seperti Structure, yang merupakan outline dari apa yang ada pada lembar kerja termasuk Properties di dalamnya. Atau Palette yang terdiri dari banyak fitur yang dapat ditambahkan pada lembar kerja seperti JLabel untuk menambahkan tulisan pada GUI, atau JButton untuk menambahkan tombol pada GUI. Silakan coba, jangan takut untuk salah, sekarang saatnya menunjukkan desain aplikasi yang sudah dibuat.
Keempat, setelah menambahkan apa yang ada di palette, kita dapat melakukan seleksi dan akan muncul properties dari objek tersebut. Sehingga kita bisa custom sendiri. Untuk JButton, JLabel dan sebagainya, kita hanya dapat mengganti textnya satu kali ketika baru saja kita letakkan pada lembar kerja, setelah itu jika ingin mengganti textnya harus melalui jendela properties > text.
 |
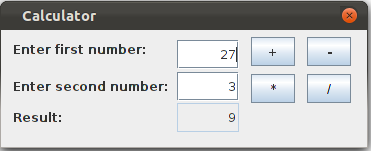
| bentuk calculator |
Setelah membuat tampilan sedemikian rupa, kita belum dapat melakukan operasi matematika sebagaimaa mestinya, karena kita hanya membuat tampilan kalkulator dan belum mmeberikan perintah tersendiri pada masing-masing tombol, oleh karena itu saya akan segera tulis tutorial membuat kalkulator tersebut jalan sesuai dengan tombolnya.

Mas, mas tahu kan aplikasi Windows yang diinstal kita klik nex nex nex itu?
Saya nggak bisa bikin yang seperti itu. Bisanya kalau klik next, mbuka Jframe baru. Buka lagi baru. Buka lagi baru. Jelek banget. Bagaimana biar hanya membuka dalam satu Jframe yang sama (gak banyak jframe)?
Dan bagaimana kalau saya mau bikin image slider kayak Ubiquity?
saya kurang tahu masalah itu de, soalnya nggak pernah otak-atik sampai segitu.
coba buka gambar atas, dibagian atas workspace swing ada tulisan metal itu diganti GTK klo nggak salah.