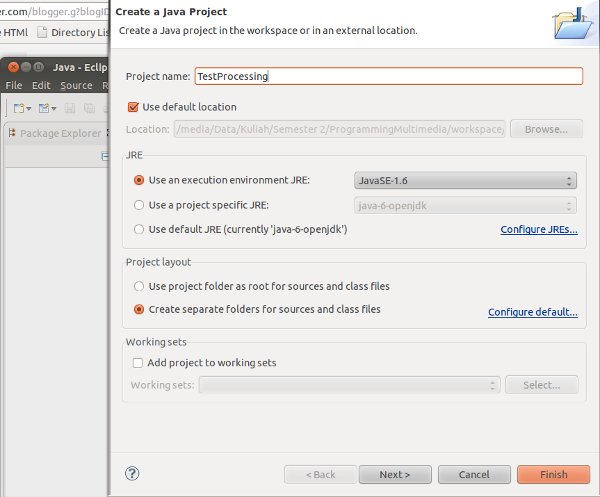
Untuk versi linux, processing ini bisa dibilang software yang portable, karena tinggal extract dan play sudah dapat dijalankan, namun di sini kita tidak akan menggunakan GUI dari Processing, kita hanya akan mengambil library Processing untuk digunakan di Eclipse.
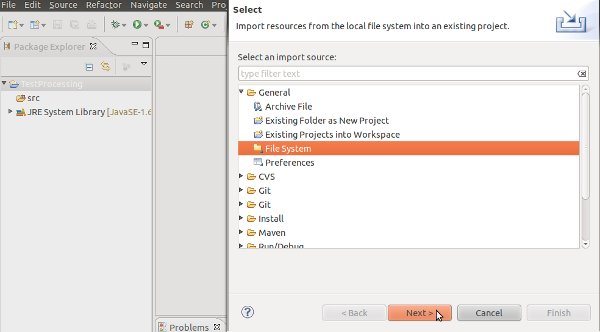
- File > Import > General > File System
 |
| Import filesystem |
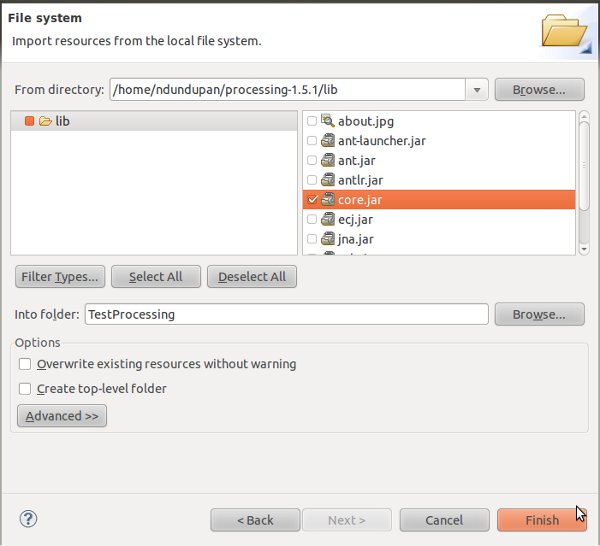
- Browser Directory tempat extract Processing, cek core.jar > Finish
 |
| Import core.jar |
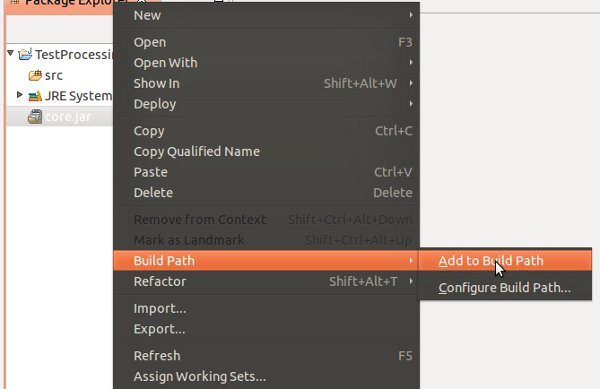
- Klik kanan pada core.jar > Build Path > Add to Build Path
 |
| build path |
import processing.core.*;
public class MyProcessingSketch extends PApplet {
public void setup() {
size(400,400);
background(0);
}
public void draw() {
stroke(200);
if (mousePressed) {
line(mouseX,mouseY,pmouseX,pmouseY);
}
}
}
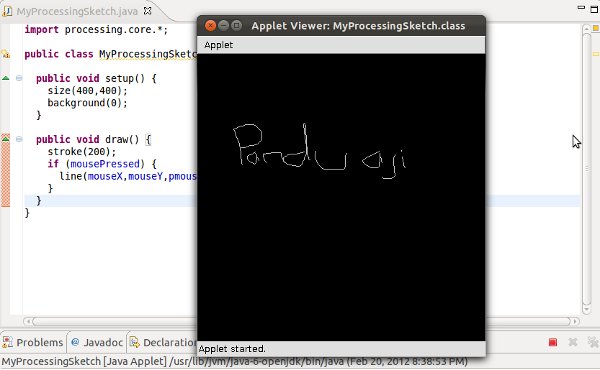
4. Setelah di Run, coba klik mouse pada jendela applet yang muncul, kemudian drag. Bisa jadi hasilnya seperti ini, silakan otak-atik sendiri source codenya untuk hasil yang lebih bagus.
 |
| test run |
Semoga praktikum pertama ini bisa bermanfaat buat teman-teman yang juga sedang belajar multimedia programming :D. Jika ada kesalahan harap dikoreksi. Kelupaan, untuk download Processing bisa download pada link berikut
Happy Programming!
Nb: Tampilan Applet bisa jadi berbeda, menyesuaikan dengan operasi sistem yang digunakan.