Cara Mudah Membuat Spritesheet dengan TexturePacker – Saat ini saya sedang belajar mengembangkan mobile application berbasis html5 yang lebih dikenal dengan hybird apps. Kita perlu mempertimbangkan ukuran sebuah aplikasi, sehingga tidak memakan banyak memori saat menjalankan aplikasi. Salah satu cara untuk mengurangi ukuran aplikasi dengan mengurangi ukuran komponen grafisnya. Tentunya jangan sampai kualitas tampilannya dikorbankan, sehingga menggangu para pengguna. Hingga akhirnya terfikirkan untuk membuat sebuah spritesheet gambar.
Beberapa waktu lalu teman saya memberikan sebuah link software yang bernama TexturePacker, sebuah software yang dapat digunakan untuk membuat spritesheet. Namun untuk mendapatkan software itu kita perlu membayar sekitar 300rb. Sang pengembang menggratiskan lisensinya untuk para blogger dan framework developer. Alhamdullillah blog saya ternyata masuk dalam kualifikasinya, sehingga bisa mendapatkannya secara gratis :D. Langsung download TexturePacker untuk Ubuntu,
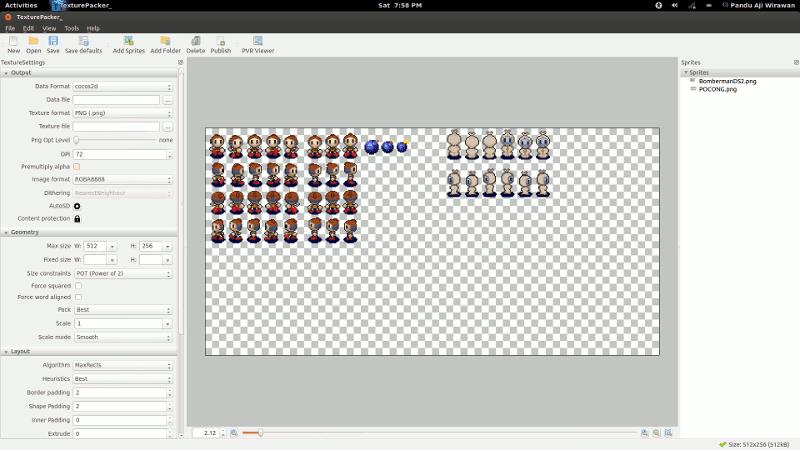
Setelah mendapatkan lisensinya saya coba menggunakan TexturePacker untuk membuat sebuah spritesheet untuk CSS. Kita cukup drag and drop gambar saja untuk membuat spritesheet.
 |
| spritessheet |
Setelah saya coba publish dan hasilnya saya mendapatkan spritesheet dengan ukuran yang lebih kecil + code CSSnya yang otomatis di generate oleh TexturePacker. Sehingga tinggal copas dan gunakan. Gambarnya pun jadi lebih kecil. Pada contoh diatas saya gabungkan kedua gambar yang masing-masing berukuran 12.5 kB dan 6.5 kB jika ditotal berukuran sekitar 19 kB hasilnya menjadi sebuah gambar berukuran 14.3 kB. Lumayan bukan selisihnya? Kalau makin banyak gambar, berarti makin banyak memori yang bisa di selamatkan :D.
| spritesheet css |
Recomended banget deh buat mobile programmer dan web developer. Ada tutorialnya dan beberapa tips trik untuk yang mau menggunakan TexturePacker. Terima kasih CodeAndWeb untuk kesempatan yang diberikan :D.