Cara Membuat Halaman Form Kontak di Blogger – Form kontak merupakan hal yang cukup penting buatku. Terutama apabila blog yang memiliki banyak pengunjung. Di wordpress, ada banyak sekali plugin yang dimanfaatkan. Di Blogger?
Untuk pengguna blogger mungkin hanya meletakkan email di halaman contact us, kalau tidak begitu ya embed google docs. Padahal seharusnya contact us merupakan sebuah halaman yang bisa dengan cepat memberikan notifikasi kepada pemilik blog. Untuk itu ada baiknya kita buat contact form yang bisa langsung diisi pada halaman tersebut.
Sekarang, blogger sudah menyediakan widget yang berisi form contact. Sayangnya widget ini hanya bisa ditempelkan pada layout yang ada. Jadi kamu tidak bisa menampilkan widget ini pada halaman khusus blog.
Apabila kamu ingin meletakakn widget tersebut pada sebuah halaman seperti halaman contact us, kamu harus melakukan sedikit modifikasi pada scriptnya. Kalau kamu pengen menambahkan form tersebut pada halaman contact us, ikuti langkah modifikasi scriptnya pada postingan kali ini 😀
Kalau belum punya halaman contact us, pasang saja. Siapa tahu ada tawaran kerja sama menarik yang datang dari halaman tersebut. Karena dengan contact form ini, kamu akan mendapat notifikasi langsung di email yang kamu gunakan untuk membuat blogger. Simak saja langkah-langkahnya di bawah ini.
Membuat Halaman Kontak di Blogger
Karena secara default, contact form ini hanya bisa digunakan sebagai widget, kita perlu melakukan beberapa trik supaya contact form ini bisa digunakan di sebuah halaman. Untuk itu, ikuti langkah-langkah di bawah ini dengan seksama. Karena ada beberapa langkah yang perlu diperhatikan
Menambahkan Widget
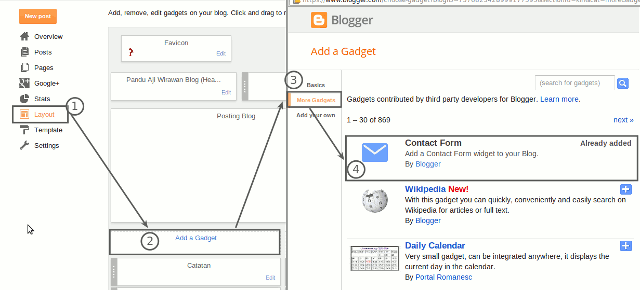
Langkah pertama, kita harus menambahkan widget contact form kedalam halaman yang kita buat. Caranya, buka halaman layout > Add gadget > Contact Form. Letakkan di sembarang tempat. Apabila kurang jelas, coba lihat gambar di bawah ini
Modifikasi Widget
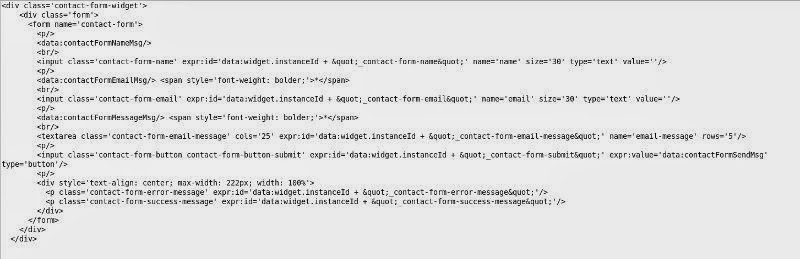
Setelah berhasil menambahkan widget, selanjutnya kita buka menu template dan pilih edit html. Cari widget yang bernama ContactForm. Setelah menemukannya, hapus kode di bawah ini
Setelah mengambil kode yang aku tandai diatas, sekarang saatnya membuat sebuah halaman contact form.
Membuat Halaman Kontak
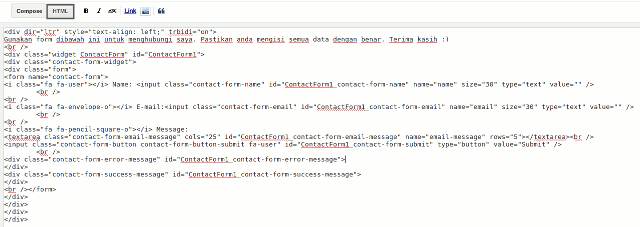
Buka menu Page / Halaman, apabila sebelumnya sudah ada halaman kontak edit saja. Pilih mode html, lalu paste copy dan paste kode di bawah ini.
<div class="widget ContactForm" id="ContactForm1">
<div class="contact-form-widget">
<div class="form">
<form name="contact-form">
<i class="fa fa-user"></i> Name: <input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<br />
<br />
<i class="fa fa-envelope-o"></i> E-mail:<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<br />
<br />
<i class="fa fa-pencil-square-o"></i> Message:
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea><br />
<input class="contact-form-button contact-form-button-submit fa-user" id="ContactForm1_contact-form-submit" type="button" value="Submit" />
<br />
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
<br /></form>
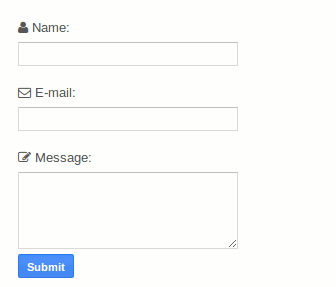
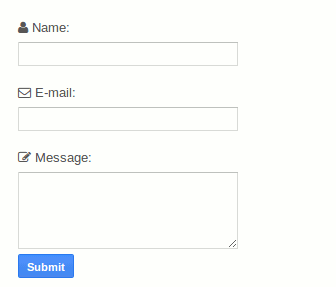
Sehingga akan tampak seperti gambar di bawah ini. Kode di bawah ini sudah ada modifikasi dari aku sehingga apa yang ada pada blogspotmu mungkin akan sedikit berbeda.
Setelah itu, coba publish halaman contact form yang sudah kamu buat. Apa yang muncul di halaman tersebut? Mungkin tampilannya akan berbeda dengan halaman contact formku, karena pada halaman punyaku ada modifikasi css sehingga bisa jadi tampak lebih cantik dari halaman milikmu :D. Aku juga menambahkan icon dari fontawesome.
Kamu bisa belajar menggunakan bootstrap apabila ingin mempercantik halaman tersebut dengan bootstrap. Karena bootstrap sudah menawarkan bentuk form yang cukup cantik menurutku. Tidak ada salahnya untuk dicoba 🙂
Mungkin cukup sekian tutorial dari aku tentang pembuatan halaman contact form pada blogspot. Karena pada dasarnya blogku ini juga menggunakan blogspot yang saya belikan domain sehingga menggunakan custom domain blogger dengan domain TLD.
Semoga tutorial singkat diatas bisa membantu teman-teman blogger belajar bagaimana caranya membuat contact form di sebuah halaman.
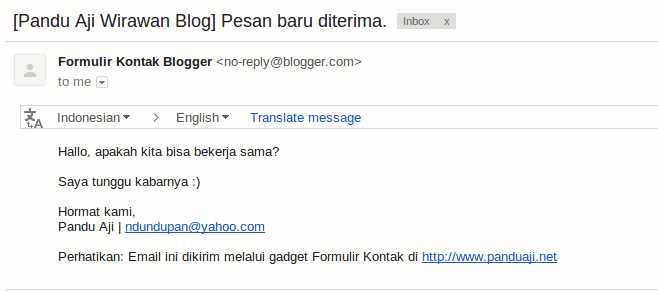
Hampir kelupaan, jangan lupa testing yak setelah mencobanya. Berikut hasil testingku terhadap contact form diatas. Pesan berhasil diterima oleh akun gmail yang digunakan untuk membuat blog tersebut. Semoga berhasil 🙂
Masih kesulitan? Padahal sudah banyak yang komentar berhasil mencoba cara yang aku tulis. Kalau kamu kesulitan, kamu bisa minta bantuanku dengan mengirimkan email. Untuk jasanya cukup bayar pulsa sebesar 10 ribu saja. Nanti kamu tau beres contact formnya bisa dipakai.
Video Tutorial Cara Membuat Halaman Kontak di Blogger
Sumber: HelpBlogger












55 responses to “Cara Membuat Form Contact Us di Halaman Blogspot”
Terima kasih om
tutorialnya sangat membantu saya.
kalau berkenan silahkan lihat hasilnya diblog saya. hehehe
senang bisa membantu 🙂
Mas mau nanya, contact form dari blogger ini dulu bisa dipake, tapi sekarang punya saya kok error ya mas? Saya test kok ga ada email masuk? 😀
Kalo baca di forum2,ada juga beberapa yg ga dpt email masuknya.
Punya saya ada di sini :
apakah widget contact form nya sudah dipasang? Kalau widget contact form tidak dipasang fitur ini tidak bisa berfungsi. Karena sebenarnya ini hanyalah memindahkan widget contact form ke sebuah halaman tersendiri 🙂
keren kak blognya 🙂
Terima kasih dek #eh
ko yg saya contact formnya tidak bekerja ya gan..
udah saya cobain yang bawaan blogernya dan di pasang diwidget tanpa di edit, tetep aja ga ada email masuk..
contact form langung dipasang di widget gitu maksudnya? saya dulu coba langsung bisa, ngirim emailnya ke gmail admin blog tsb
Punyaku kok nggak bisa ya, malah error!
Errornya bagaimana? Apa sudah mengikuti semua langkah di atas?
Duh, lupa lagi :v
Bg . . Kalau Contac nya mau dibuat di dalam menu Blog, gmn caranya Bg ???
mksh
Dibuat dalam menu blog gimana ya maksudnya? link ke halaman contact kah yang dimaksud?
kok ngga bisa di submit ya ?
Apa widget contact form sudah dipasang di layout? kalau belum tidak bisa di submit karena fungsi yang diambil dari widget tersebut
cara mendapatkan link ke halaman contact gimana?
Bikin page dulu gan, trus copas script halaman kontak diatas masukkan di mode html. terus publish. itu yang jadi halaman contact
terima kasih tutorialnya mas, saya mencari tahu tentang membuat contac yang bagus baru ketemu kali ini, salam sukses.
sudah dicoba gan? Bisa kan?
saya sudah mencobanya, it works! nice gan
Berarti yang pada tanya gagal ada yang kelewatan stepnya 😀
Cara Memasukan Ke wp gratisan sama juga ea gan…
Ini khusus untuk blogger gan, kalau wp ada banyak sekali plugin contact form yang bisa digunakan
Terimakasih bang.. totorialnya bekerja..
tapi saya mau tanya. saya sudah gabungkan cara diatas dengan css Bootstrap.
lancar, pesan bisa terkirim, tpi kok ukuran panjang input text, textarea tidak sesuai seperti Bootstrap.
dan tombol submitnya ketika setelah mengirim css nya jadi bawaan bloger lagi bukan css Bootstrap.?
maaf klo pertanyaannya agak ribet. mohon bantuannya.. terimakasih
http://darmakusumah.blogspot.com
Tergantung penempatan css bootstrapnya gan. kalau ditaruh di bawah harusnya ikut bootstrap, tapi kalau bootstrap ditaruh diatas ya ngikut css blogger.
saya sudah taro link css bootstrapnya dipaling bawah sblm /head, tpi kok kenapa setelah berhasil di kirim tombolnya kembali ke default nya. klo punya bang pandu kan tidak tuh…
Saya mau tanya lagi bikin tombol submit yang panjang gitu bagaimana?
terimakasih
Perlu otak atik lagi gan cssnya. masalah padding, width sama marginnya itu 🙂
mas kode html nya kurang jelas… mohon diperbaiki… terima kasih
hasilnya keren sekali and thanks ya
Gan, kalau misalnya ada bawaan dari template kita buat, ngeditnya gimna tu?
Kurang tau kalau itu. tergantung templatenya.
maaf mau nanya.ini ud ikutin full.
dari buat widget nya,ilangin elemennya
copy html code nya ampe ke pos.muncul si.
pas kirim pesan.di email saya gk ad apa2.uda berkali2 tes gk masuk apa2 kosong
knapa ya??makasih
wah kurang tahu ya, soalnya sampai saat ini saya masih tetep bisa dihubungi lewat formulir kontak ini. hehe
Mungkin ada kode yang kelewatan
Kalo cman jadi widget, pesannya masuk
pas pindahin ke pages abru dia jadi gk bsa masuk emailnya ..
hmm apakah template pengaruh?
Bagian
b:widget id='ContactForm1' locked='false' title='Formulir Kontak' type='ContactForm'
b:includable id='main'
masih ada di widgetnya kan?
masi ad kok gan..deletenya ud ikutin percis
pas selesai di publish trs di view di coba masukin gk dpt email ap2
Waduh, kurang tahu ya, maaf belum bisa bantu. hehe
Diatas banyak yang berhasil juga
Makasih mas pandu hehehe. aku habis nyoba
Isok berhasil bel?
Apa ada tutorial untuk mendesain custom contact form ? Misal ingin mengganti warna submit button dari biru menjadi warna lain ?
bisa custom css sendiri gan. Bisa baca di w3school tentang dasar html dan css 🙂
mas, saya kan udah ikutin tutor nya bkin halaman Contact Us. nah, pas saya coba kok cuma status pesannya "Sending…" terus ya mas. kira2 itu kenapa? bisa kasih pencerahannya? tapi ketika saya nyoba masuk blog mas nya ini, saya coba hubungi lewat contact, sama juga Sending.. terus. begitu juga di beberapa blog yg lain. apa itu krna jaringan internet saya atauapa ya mas?
Saya barusan coba buat kirim bisa kok. Kemungkinan sih jaringan internetnya. Coba pakai jaringan yang lain 🙂
Saya ikuti panduan diatas … dan saya cobakan ke beberapa template blog…ada yg bisa..ada yang tidak. Untuk yang gagal …saya coba pasang sbg widget di side bar apa adanya /pasang standar…pas klik submit tetep nggak bisa. Kesimpulan saya ada beberapa template yg pernah saya pakai emang gak bisa. Contoh salah satu template Mas Kholis (johny wuzz) yang telah dimodifikasi ulang Masyadi, gak bisa dipasangi contact form, baik di side barnya sebagai widget atau di halaman khusus kontak. Gak bisa work. Jadi ada kemungkinan template yg dipakai juga mempengaruhi. Itu pengalaman saya.
Terima kasih banyak atas informasinya, saya kurang tahu kalau masalah template juga pengaruh. Karena beberapa blog dengan beberapa template bisa pakai cara tersebut. hehe
ty pak info nya, dari sekian script dan komentar dan penjelasan dan… hehe sorry xDD. working, emang bener widget ori blog harus aktip, istilah nya itu air harus ada wadah nya dulu 😀
iya, harus aktif cuma dihapus bagiannya biar nggak nongol
Saya kira cukup meletakan kode di halaman , ternyata html di thema harus di hapus , mksh info a
cuma bisa 1 form di 1 halaman, jadi yang htmlnya harus dihapus dulu mas 🙂
Mantap mas tutorialnya, saya juga bikin artikel tentang yang mas bahas saat ini, tetapi saya membahas tentang style Contact US keren nya. Siapa tau ada yang mau datang ke blog kecil saya ini.
Mas di blog saya ada halaman contact us ini kan, nah saya pernah dibilangin kalo ada pengunjung yang kontak saya tapi gak saya tanggapi, terus saya coba kirim pesan di halaman contact itu, ternyata gak ada notifikasi masuk ke email kalo ada yang nulis itu, gimana dong solusinya mas, mohon bantuannya
Kalau ngikuti tutorial di atas harusnya nggak masalah sih. akan langsung dapat notifikasi begitu ada yang isi form
Kok punya saya ndak bisa dikirim, ada yang tau kenapa?
sudah menambahkan contact form widgetnya? Meskipun dihapus / di hidden, tapi tetap kudu ada widgetnya