Pernah buka blog kan? Kalau baca tulisan ini tentunya sedang membuka panduaji.net, itulah blog yang saya gunakan untuk sharing tentang apa yang sudah saya pelajari. Sudah beberapa tahun terakhir ini saya suka dengan yang namanya ngeblog, bahkan terkadang juga blog walking ke blog-blog teman-teman. Banyak hal yang kurang saya sukai ketika mengunjungi blog teman seperti load pagenya lama, warnanya kacau, banyaknya gambar, tulisannya di homepage panjang banget. Perlu scrolling page yang ‘agak lama’ untuk mencapai tulisan selanjutnya.
Kali ini saya mau share sedikit tentang salah satu solusi untuk menghindari scrolling page pada homepage menggunakan fasilitas jump break, sehingga pada homepage kita hanya membaca ringkasan atau summary dari artikel tersebut. Fasilitas ini biasanya juga dikenal dengan read more. Banyak sekali cara untuk memasang read more di blog, mulai dari yang otomatis hingga yang manual.
Saya pernah menggunakan cara yang otomatis, cara tersebut berjalan dengan baik, bahkan pada homepage ditampilkan thumbnail gambar teratas yang ada dalam artikel, jika tertarik silakan googling dengan kata kunci “automatic readmore with thumbnail“. Saat ini saya tidak menggunakan hal tersebut lagi. Karena berpengaruh pada load page halaman.
Ada juga yang menuliskan secara manual untuk mendapatkan readmore, saat ini saya lebih suka menggunakan readmore secara manual, hal ini akan mempercepat load page sebuah halaman blog daripada mereka yang menggunakan script automatic read more. Karena automatic readmore menggunakan script, sehingga membutuhkan waktu ‘lebih’ untuk me-loadnya.
Berikut cara menggunakan readmore di platform blogger/blogspot dan wordpress yang sudah disediakan
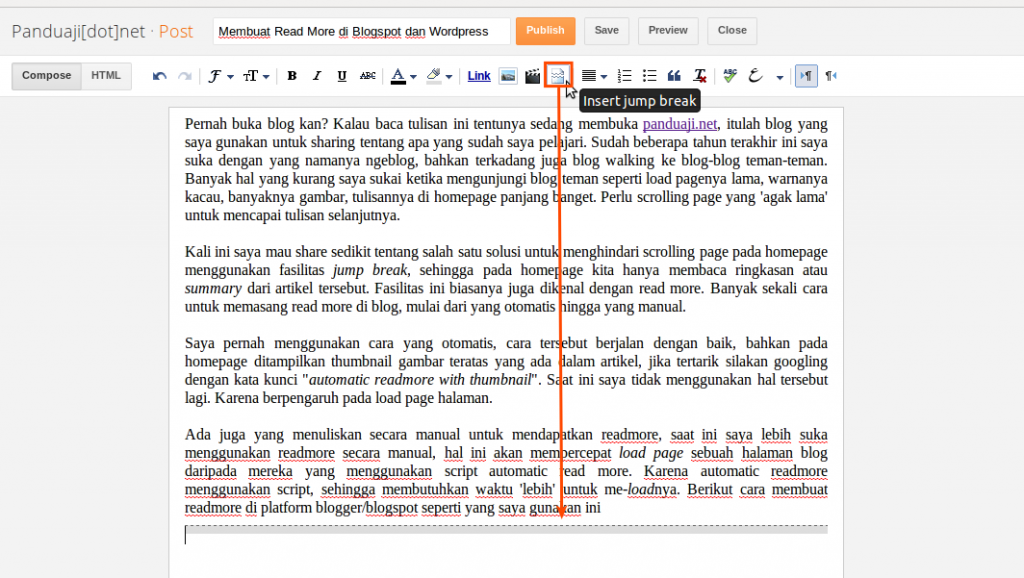
- Untuk bloger / blogspot gunakan insert jump break
 |
| Blogger |
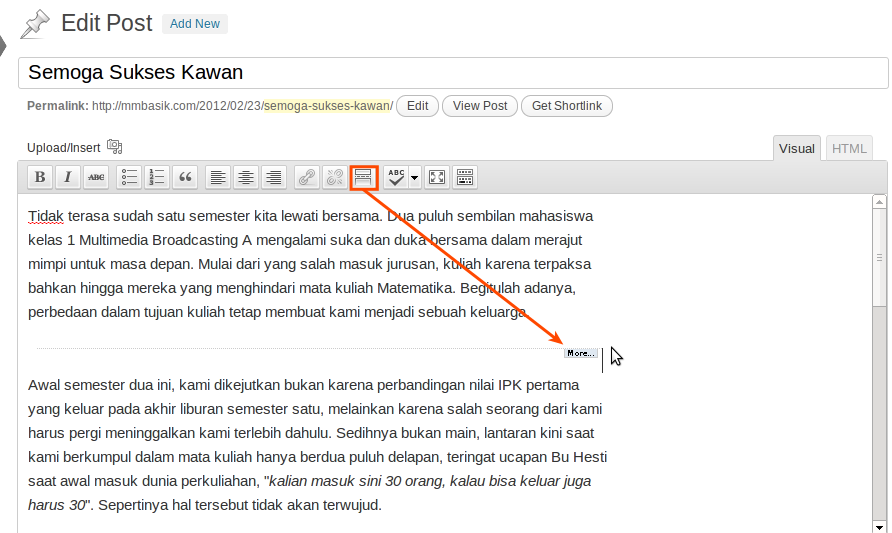
- Untuk wordpress gunakan insert more tag (Alt + Shift +T)
 |
| Wordpress |
Menurut saya, ada beberapa keuntungan yang saya peroleh dari penggunaan read more secara manual tersebut
- Load page lebih cepat dibandingkan sebelumnya, karena tidak perlu memanggil script dari luar untuk mengkonvert artikel menjadi summary
- Bisa meletakkan sesuka hati, tiap artikel panjangnya tidaklah sama, dengan readmore manual kita bisa meletakkan read more sesuka kita.
- Link yang berada pada awal halaman / summary dapat berfungsi, berbeda saat kita menggunakan automatic read more, link tersebut mati dan baru dapat dikenali sebagai link ketika kita masuk dalam artikel tersebut
Mungkin untuk saat ini itu yang saya rasakan, jika ada saran silakan tinggalkan komentar, terima kasih 😀
berarti paling bawah di jump break.. pantesan ak ad yg read more wkt itu ga sengaja pake jump break
setelah jump break baru kebaca saat read morenya ditekan 😀
wah.. klo pake blog theme ku yg sekarang gak bisa ndu..
sayang sekali
uda pakai automatic ya?
Terimakasih utk infonya… 😀
sama-sama mas, semoga bermanfaat 😀
kalo mau bikin "Like this page" (jempol kaya yang di facebook)
itu gimana mas?
di harap sharingnya 🙂
daftar di addthis.com saja mas, disana bisa dapat banyak social share 🙂
Kalau mau masang sendiri agak ribet sih, buka aja di facebook social share untuk scriptnya.
oh gitu yah…
sip deh, makasih ya mas 🙂
laen kali boleh sharing2 lagi nih ya?
hehe
iya mas, ada banyak pilihan model social sharenya kok. Jika mau sharing dengan senang hati 🙂
thanks gan, membantu banget. . .
http://farshead.blogspot.com
gimana kalau buat read more dihalaman (page) . mas apa beda post (tulisan) dan halaman (page). jika buat read more di post itu sudah otomatis mengkuti themanya. gimana dengan di halamanya
saya kurang faham dengan readmore di halaman yang anda maksudkan.
Karena pada dasarnya readmore ini ada di halaman. Jadi dalam satu halaman terdiri dari beberapa postingan. Postingan yang ada di halaman tersebut tidak ditampilkan semuanya, hanya sebagian yang ditampilkan. Jika ingin melihat keseluruhan postingan tinggal klik readmore atau dengan membuka link yang ada pada judul.