Beberapa waktu lalu saya sudah posting tutorial membuat walkcycle dalam bahasa inggris. Walkcycle merupakan materi dasar dalam belajar animasi, kita juga dapat mengimplementasikan 12 prinsip animasi pada walkcycle. Di beberapa tempat kursus animasi, sudah pasti akan mengajarkan bagaimana membuat walkcycle.
Menurut saya, walkcycle adalah sebuah gerakan utama dari animasi orang / karakter berjalan yang terdiri dari 1 – 2 langkah saja. Yang kemudian bisa di ulang terus-menerus hingga menghasilkan karakter yang berjalan. Gerakan dasarnya ada pada kaki.
Untuk membuat animasi walkcycle kita tidak perlu bisa membuat karakter dan rigging. Kita cukup download model karakter yang ada di http://blendswap.com dan mencoba untuk menggerakkannya. Bagi yang ini bisa ‘lebih’, yaitu modeling dan rigging, bisa mencoba belajar modeling karakter dan rigging. Pada tutorial kali ini saya menggunakan karakter buatan vmcomix yang bisa di download di blendswap.com
Tutorial walkcycle kali ini saya menggunakan BLENDER, saya sudah nyaman menggunakannya. Saya akan coba untuk jelaskan step by step membuat basic walkcycle. Karakter yang saya gunakan telah menggunakan shape rig, sehingga kita cukup menggerakkan kontroler yang ada untuk menggerakkannya.
Saran saya gunakan sudut pandang dari samping agar mudah untuk menggerakkan objeknya. Kita mulai pada frame pertama, letakkan kaki kiri di depan, dengan menekan kontroler di bawah kaki kemudian G > Y. Atur posisinya sehingga pas untuk satu langkah. Tarik kaki kanan agak ke belakang. Jangan lupa untuk menyesuaikan posisi tangan dengan kaki, sehingga tampak seperti orang berjalan yang sedang di ‘pause’.
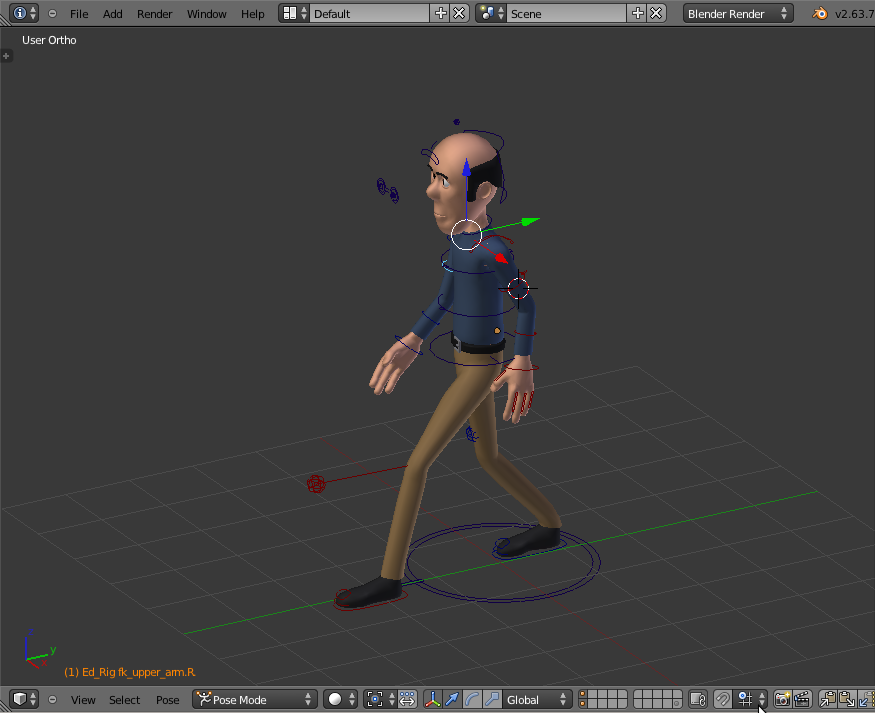
Jangan lupa untuk insert keyframe pada kontroler yang sudah kita gerakkan dengan menekan I > LocRot. Sehingga pose pada frame pertama kurang lebih tampak seperti gambar di bawah ini. Pastikan anda ada pada pose mode untuk menggerakkan kontroler yang ada.
 |
| Pose di frame pertama |
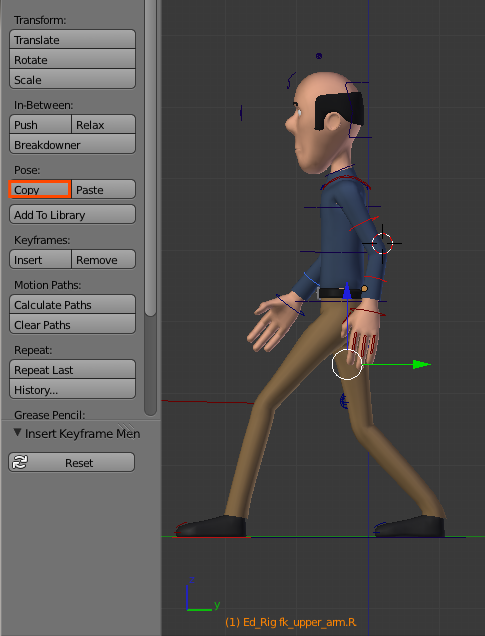
Seleksi kedua kontroler yang ada di kaki dan copy posenya dengan menekan Ctrl C atau dengan menekan tombol Copy yang ada di tools menu. Apabila tools menu tidak nampak, tekan T untuk menampilkannya.
 |
| Copy pose frame pertama |
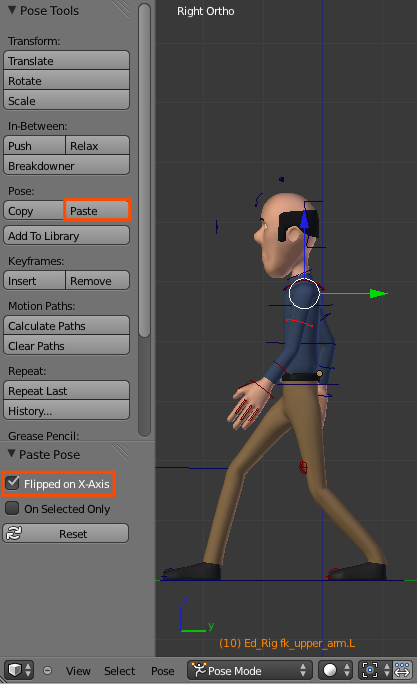
Sekarang kita menuju ke frame 10. Pada frame 10 kita paste apa yang sudah kita copy sebelumnya dengan menekan Ctrl Shift V, kita perlu menambahkan kombinasi Shift karena kita bukan sekedar paste biasa, namun paste yang di flip atau balik. Jika kesulitan dengan cara tersebut kita bisa paste dengan menekan tombol dan mengaktifkan fitur ‘flipped on X-Axis’. Dengan otomatis kedua kaki akan terbalik letakknya.
 |
| Paste flipped on X-Axis |
Tambahkan keyframe dengan menekan I > LocRot seperti yang sudah kita lakukan pada frame pertama tadi. Sekarang coba ganti end dari animasi yang defaultnya 250 menjadi 10. Tekan Alt A untuk mencoba animasinya. Sudah lumayan bukan gerakan kakinya. Coba ulangi cara tersebut untuk menukar posisi tangannya. Sehingga tangannya pun ikut bergerak sesuai dengan kakinya.
Jika diamati, satu langkah tersebut masihlah aneh, karena kakinya berpindah dari belakang ke depan dengan tetap menyentuh lantai. Kita perlu menambahkan keyframe tambahan agar masalah tersebut bisa teratasi.
Coba amati gerakan orang berjalan, kalau perlu praktekkan sendiri atau lihat video referensi. Pada langkah yang normal, kaki yang tadinya di belakang dan digerakkan kedepan pasti terangkat meski tidak terlalu tinggi. Oleh karena itu kita perlu menambahkan gerakan tambahan pada kaki yang menuju depan.
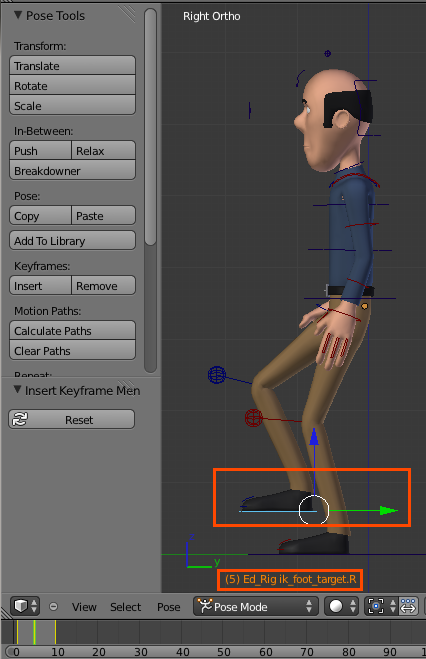
Kita coba ambil tengah-tengah frame 1 – 10, yaitu 5. Pada frame 5, gerakkan kaki kanan sedikit keatas dan langsung Insert keyframe ( I > LocRot). Lihat gambar di bawah ini
 |
| Angkat sedikit kaki yang maju |
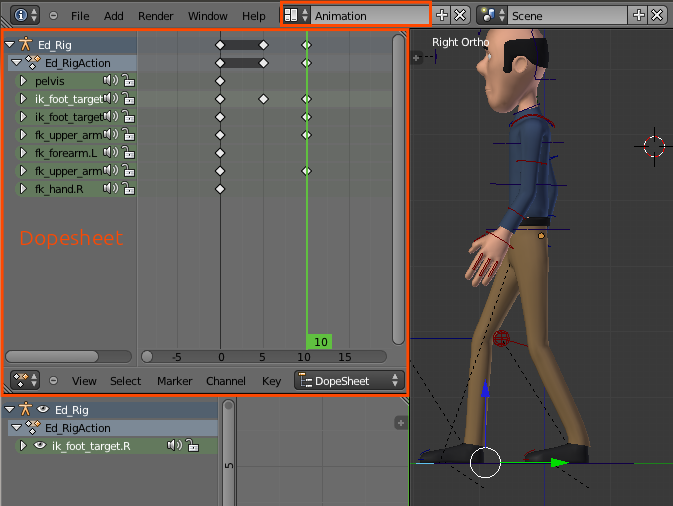
Animasi walkcycle hampir selesai, kita hanya tingal menduplikat apa yang sudah kita buat. Sehingga akan menjadi dua langkah yang kemudian bisa menjadi ribuan langkah. Untuk mempermudah, alihkan tampilan ke Animation, sehingga kita dapat memperoleh dopesheet.
 |
| jendela animasi |
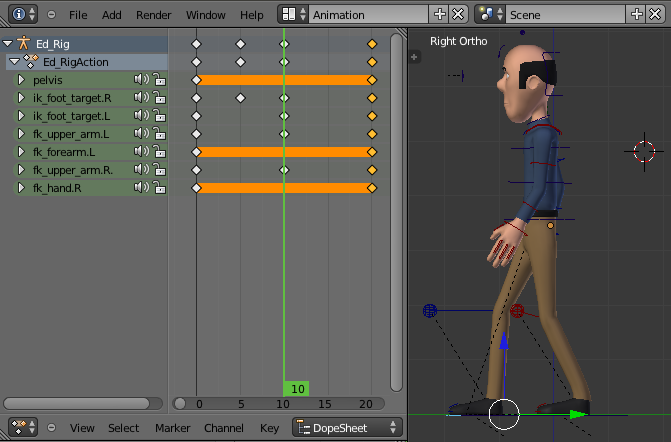
Yang kita perlukan sebenarnya adalah menduplikat frame pertama dan diletakkan pada frame 20. Caranya cukup dengan seleksi keyframe pertama pada dopesheet kemudian duplikat dengan menekan Shift D. Geser keyframe pada frame 20.
 |
| Duplikat frame pertama pada frame terakhir |
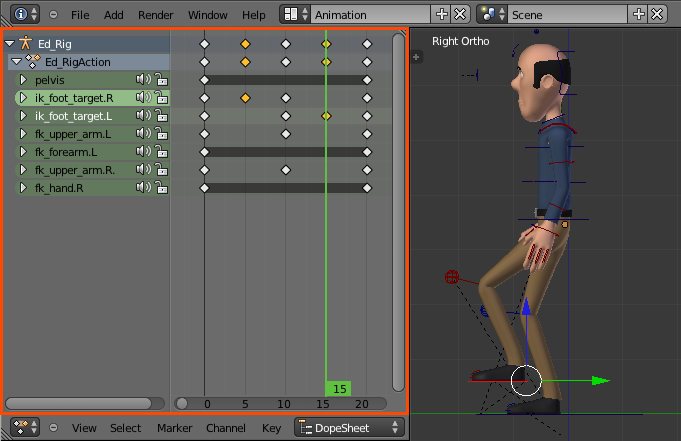
Jangan lupa untuk menambahkan keyframe pada frame 15. Dimana pada frame tersebut kaki kiri yang berada sedikit lebih atas seperti pada frame 5. Bisa juga gunakan copy paste seperti yang sudah kita lakukan pada frame 5. Sehingga dopesheetnya tampak seperti gambar di bawah ini
 |
| final dopesheet |
Sekarang ganti endnya menjadi 20. Dan coba animasikan dengan menekan Alt A. Karakter yang ada sudah berjalan bukan? Itu merupakan dasar dari walkcycle. Silakan tambahkan style tersendiri pada karakter yang sudah berjalan tersebut. Karena style berjalan orang tidak sama semua.
Semoga bermanfaat. Happy Animating 😀