Akhir semester pertama kuliah di PENS sudah tiba, dimana mulai besok Senin sudah UAS. Malam tahun baru Surabaya diguyur hujan yang cukup merata dan tahan lama. Ini membuat saya malas untuk keluar rumah, teringat tugas web development yang harus dikumpulkan paling lambat 2 minggu setelah UAS. Rasanya hampa ketika membuat ‘sesuatu’ tanpa adanya dokumentasi. Di blog ini saya akan share proses pembuatan desain web yang akan saya kerjakan.
Saya mendapatkan bagian untuk membuat desain web software. Di sini saya akan mengusung konsep open source software web. Mungkin konsepnya akan mirip dengan sourceforge.net yang menampung banyak software-software open source. Namun saya juga mengadopsi konsep dari C.NET Download dan situs sejenisnya.
Kalau kamu bingung bikin konsep untuk website yang ingin kamu buat, kamu bisa gunakan jasa disini.
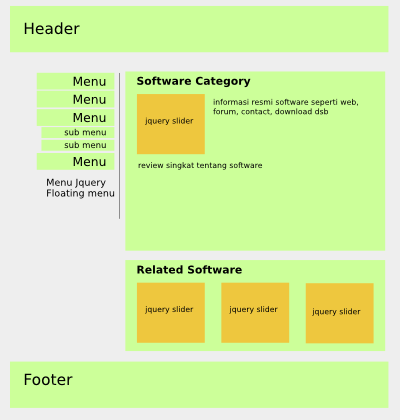
Pertama-tama saya buat konsep untuk desain web yang akan saya gunakan. Disini saya akan menggunakan HTML, CSS, Javascript dan JQuery. Berikut gambar draft desain dari web yang akan saya buat dalam dua minggu kedepan.
Saya akan menggunakan 2 kolom layout dengan menu berada di sebelah kiri dari konten. Gambar diatas hanyalah gambar dari index page. Menu di sebelah kiri akan menggunakan JQuery dengan serta akan saya float, sehingga ketika di scroll menu tersbut akan ikut turun.
Pada bagian software kategori saya juga akan menggunakan JQuery untuk slider gambarnya. Dalam satu kategori akan ditampilkan 3 sofware saja. JQuery di sini berguna untuk menggeser software-software yang belum ditampilkan. Seperti slider yang ada pada index halaman blog ini.
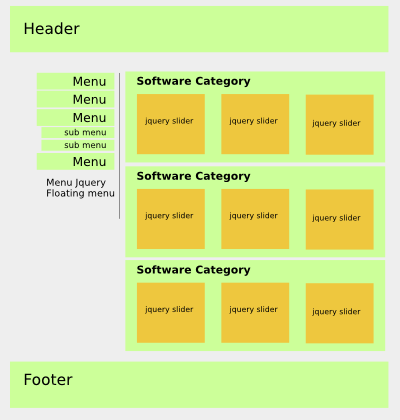
Untuk bagian isi / content dari website ini akan tampak kurang lebih seperti gambar di bawah ini
Pada bagian isi atas konten / content akan diberikan logo resmi dari software tersebut berikut informasi resmi dari softwae seperti website resmi, download page, version, support, forum dan masih bisa ditambahkan apa saja.
Pada bagian related software akan berisi software yang terkait dengan software yang sedang dibuka. Misal untuk software animasi kita sedang membuka software Blender, maka pada related software akan muncul pilihan software-software animasi seperti pencil, synfig dan sebagainya.
Mungkin begitu saja konsep tugas akhir desain web yang akan saya buat. Semoga saja saat mengerjakan mendapat ide untuk improvisasi lebih baik dari yang sudah menjadi draft. Selain itu juga semoga bisa selesai sebelum awal Januari ini :D. Semoga juga bisa menjadi inspirasi buat teman-teman yang juga sedang bingung mengerjakan tugas web development 😀


loh dhe kok koyok ide ku haha
bagus lah wakakakakkk
awakmu sing melu2 aku -_-
wees g sido .. delok ae mene ..
😀 haha
oke tak deloke konsepmu yaopo