Tugas akhir berhubungan dengan web pada perangkat mobile yang memiliki resolusi 800 x 480, sedangkan laptop yang saya gunakan untuk mengerjakan memiliki resolusi 1920 x 1080. Tentu susah apabila saya harus menggunakan perangkat mobile terus menerus dalam mengerjakan. Bakalan ribet. Untuk itu saya menggunakan simulasi resolusi layar di browser chrome(ium), supaya lebih mudah melakuan preview web yang sedang dikerjakan.
Apa itu Chrome(ium)?
Mungkin banyak yang bertanya, apa itu chrome(ium). Untuk pengguna linux, mungkin sudah familiar dengan aplikasi browser ini. Menurut saya secara fitur dan fungsi hampir tidak ada hal yang berbeda. Keduanya merupakan browser open source yang dikembangkan oleh google. Sepertinya chromium tidak tersedia di Windows. Jika ingin tahu bedanya, silakan baca di forum tentang Perbedaan Google Chrome dan Chromium.
Pada tulisan ini saya menggunakan chromium untuk melakukan simulasi gadget di browser yang sebenarnya juga dapat digunakan pada chrome. Saya tidak terbiasa menggunakan google chrome di ubuntu,
Menggunakan Simulasi Browser
Untuk menikmati fitur simulasi, kita harus mengaktifkan emulate browser terlebih dahulu. Caranya, buka inspect element pada browser dengan klik kanan > inspect element / shortcut F12. Setelah halaman inspect element terbuka, pilih menu setting dan aktifkan show ‘Emulation’ view in console drawer.
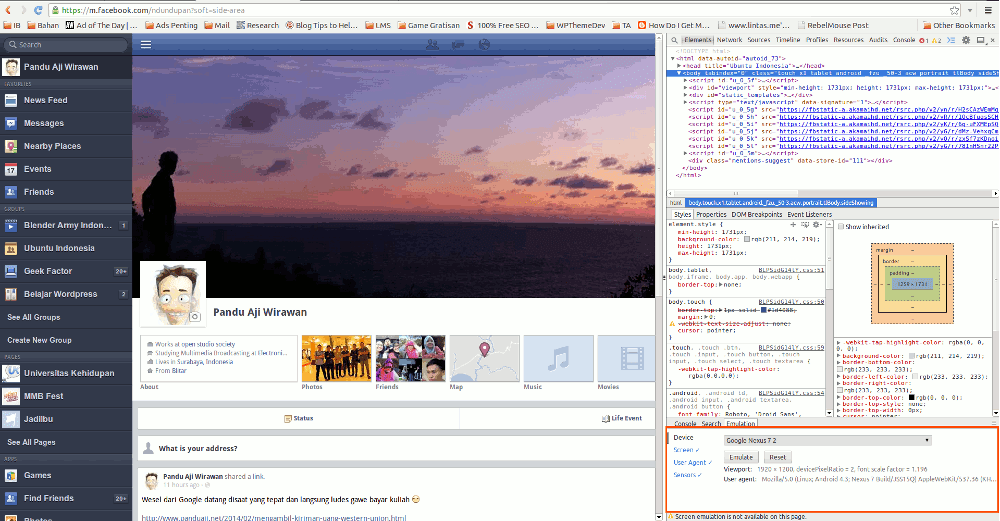
Dengan begitu, kita bisa menemukan tombol emulate pada bagian inspect element. Tombol ini berfungsi untuk membuat simulasi sebuah perangkat pada sebuah tab browser. Screenshot di bawah merupakan tampilan facebook apabila diakses dengan emulasi perangkat Google Nexus 2 yang memiliki resolusi 1920 x 1200.
 |
| simulasi browser |
Jika kamu menggunakan sistem operasi Ubuntu dan tidak dapat menggunakan fitur ini setelah di aktifkan, coba buka url chrome://flags pada browser dan aktifkan override software rendering list. Setelah itu coba refresh dan lihat bedanya.
Jika setelah mengaktifkan tetapi tidak menemukan panel seperti screenshot diatas. Coba tekan tombol ESC. InsyaAlllah akan ada panel yang nongol di bawah 😀
Ada banyak pilihan gadget yang bisa dipilih untuk emulasi, sehingga kita bisa dengan mudah melakukan preview dari mobile site yang sedang dikerjakan. Untuk itu fitur ini sangat bermanfaat untuk para developer web, khususnya perangkat mobile.
Dengan mengaktifkan fitur emulate di browser, secara otomatis tab yang sedang di emulate akan dikenali sebagai perangkat mobile. Ketika saya buka halaman facebook maupun website blogger, tab tersebut akan langsung di redirect ke halaman mobile. Bisa dibilang ini tool wajib buat para developer website, khususnya yang pakai chrome sebagai browser 😀
Modifikasi Resolusi
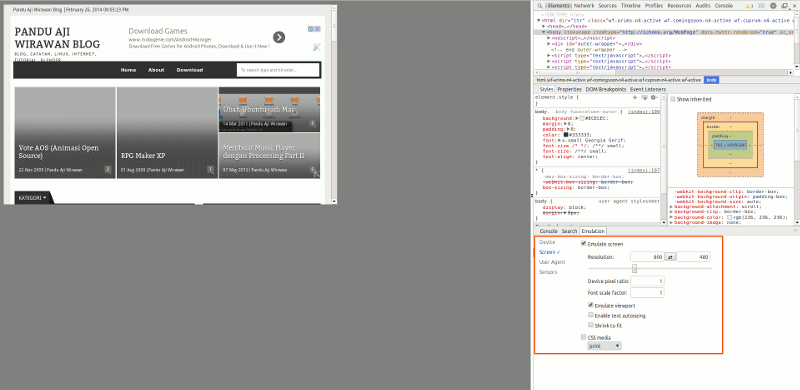
Selain resolusi bawaan perangkat yang tersedia pada template, kita bisa modifikasi ukuran layar untuk di emulasikan. Sehingga cocok dengan kebutuhan kita. Berikut contoh tampilan website panduaji.net pada layar dengan resolusi 800 x 480.
 |
| simulasi browser |
Memindahkan Posisi Inspect Element Chrome
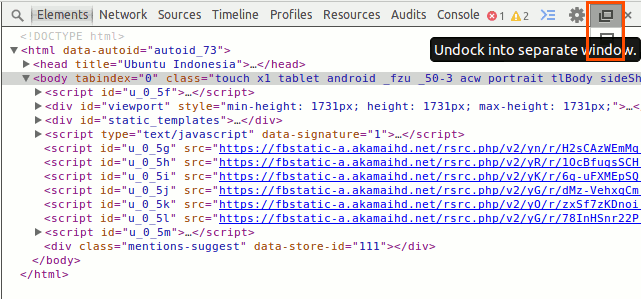
Secara default inspect element berada di bagian bawah browser, beberapa hari lalu saya melihat dosen saya yang juga menggunakan chrome bisa memindahkan inspect element berada pada bagian kanan, seperti screenshot diatas.
Untuk memindahkannya cukup klik dan tahan tombol docking dan geser ke sidebar. Kalau bingung tombol mana yang harus di tekan dan tahan. Bisa lihat screenshot di bawah ini 😀
Semoga tips sederhana tentang simulasi resolusi layar di browser chrome(ium) bermanfaat untuk siapa saja yang membaca. Terutama yang sedang maupun ingin mengembangkan situs yang responsive / untuk perangkat mobile.
Salam