Pada kesempatan ini saya mau berbagi tutorial sederhana bagaimana cara menambahkan tombol pinterest di blog. Ada banyak sekali cara, namun cara yang bagus menurut saya adalah dengan menambahkan tombol pinterest ketika mouse berada diatas gambar. Dari beberapa cara yang ada, cara ini merupakan cara paling tepat untuk web maupun blog kamu. Kenapa?
Tombol pin akan ada pada setiap gambar yang ada pada postingan, sehingga kamu maupun pengunjung situsmu akan benar-benar melakukan pin pada gambar yang benar. Berikut penampakan tombol pin yang ada pada gambar saat mouse berada diatasnya
 |
| pin hover image |
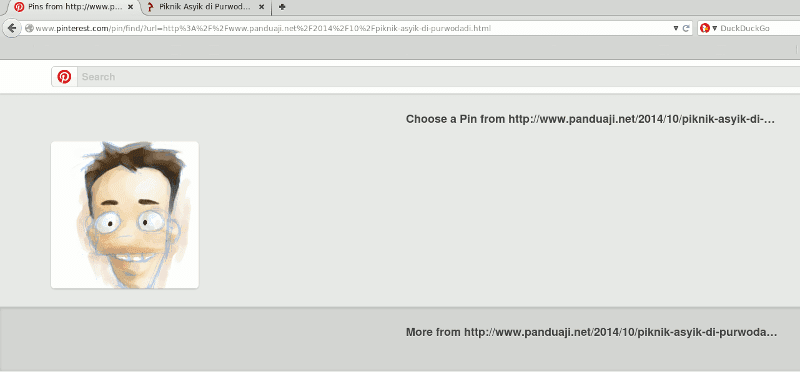
Berbeda dengan tombol pin berdasarkan url, dimana gambar yang kadang ingin kita pin belum tentu muncul. Seperti yang saya alami beberapa waktu lalu. Malah muncul gambar profile google plus saya, bukan foto yang ada di dalam artikel. Susah kan kalau gini? Berikut penampakannya untuk halaman yang sama dengan gambar diatas. Berasal dari postingan saya yang berjudul piknik asyik di purwodadi.
 |
| Pin url yang gagal |
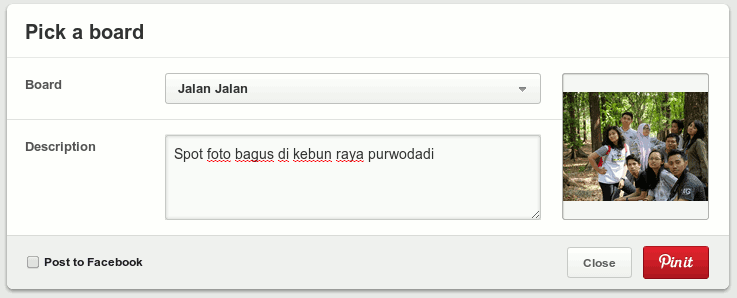
Dengan menggunakan tombol pin ketika mouse hover ke gambar, langsung gambar tersebut yang di pin. Sehingga langsung muncul pick a board, ini tidak perlu membuka banyak halaman dan tidak perlu menunggu lama lagi untuk melakukan pin.
 |
| Pin gambar di website |
Trus cara membuat tombol pin di gambar gimana? Langsung cek tutorial di bawah ini.
Cara Membuat Tombol Pin di Gambar saat Mouse Hover
<script type="text/javascript" src="//assets.pinterest.com/js/pinit.js"
data-pin-hover="true"
></script>
Bagaimana gampang kan? Kelemahan dari cara tersebut adalah tidak dapat berjalan apabila website diakses menggunakan perangkat mobile, karena pada perangkat mobile tidak tersedia mouse. Semoga kedepannya ada fitur touch to pin, cukup di klik langsung pin gambar deh.
Cukup sekian tutorial singkat saya untuk menambahkan tombol pinterest saat di mouse hover. Semoga bermanfaat.