Praktikum web development membuatku berfikir cukup berat yang berdampak pada perut, Lapar, itulah yang aku rasakan saat ini setelah belajar membedah dan mengotak atik tag <div> untuk laporan praktikum web development. Karena jika menggunakan tabel cukup ribet juga dan aku tidak begitu hafal, mending pakai tag <div> yang sekarang banyak digunakan oleh blog dan web.
Chromium dan chrome, merupakan dua buah browser berbeda namun sama. Aku sendiri tidak tahu apa perbedaan antara kedua buah browser tersebut selain warna logo. Karena keseluruhannya sama.
Web Development memaksaku untuk membuka tutup browser dan mencari script coding untuk dibenarkan agar sesuai dengan keinginan. Disini saya akan tunjukkan salah satu keunggulan browser chromium / chrome yang sangat berguna dalam pengerjaan tugas-tugas web development.
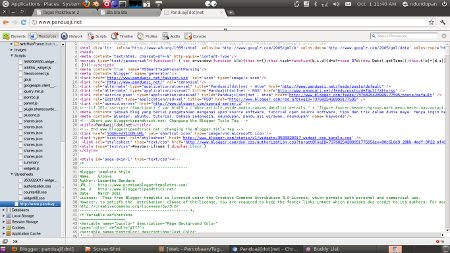
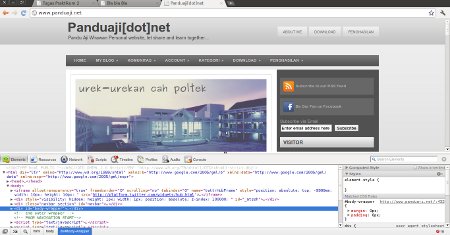
Coba buka sebuah halaman web misalnya blogku yang beralamat di panduaji[dot]net. Setelah loading selesai coba klik kanan dan pilih menu inspect element. Dan langsung muncul sebuah window baru dibawah halaman web yang berisi source code beserta css, style, dan berbagai macam kode html halaman yang sedang kita buka.
Dari situ kita bisa langsung tahu guna masing-masing element dalam halaman yang sedang kita kunjungi tersebut.
Mirip dengan addson firefox yang bernama firebug(kalau tidak salah). Saya pikir bawaan chrome ini jauh lebih baik karena tidak perlu download dan install adds on. Bagiku ini merupakan solusi cerdas untuk mengerjakan tugas web development.