Bootstrap adalah salah satu framework yang mudah digunakan untuk membuat layout sebuah halaman website. Dengan memanfaatkan bootstrap, kita bisa dengan mudah membuat sebuah halaman web yang responsive. Beberapa waktu lalu saya coba iseng membuat sebuah halaman profil saya dengan bootstrap, silakan cek di halaman profile eepis saya 😀
Salam
Bootstrap bisa juga dibilang sebagai sebuah library CSS. Kita bisa panggil berbagai macam class yang ada dalam css ke dalam website yang kita bangun. Sehingga kita tidak perlu lagi mengatur berbagai macam parameter CSS secara manual.
Cara Menggunakan Bootstrap
Sebagai salah satu library css, kita tinggal import style / css bootstrap di bagian head html yang telah kita buat. Ada baiknya kamu kenalan dengan css dalu sebelum menggunakan bootstrap. Kenapa? Karena dengan mengenali CSS kamu akan lebih mudah mengimplementasikan bootstrap ke dalam website yang kamu buat. Terutama untuk editing style supaya bisa sesuai dengan keinginan kita.
Cara Import Bootstrap ke Halaman Web
Pertama, download bootstrap di getbootstrap. Setelah download letakkan css bootstrap dalam folder project website yang akan kamu buat. Setelah itu panggil ke dalam website menggunakan link rel, pastikan css bootstrap berada pada bagian teratas. Jangan ada import file css diatas bootstrap.
<link rel="stylesheet" href="css/bootstrap.css">
Pada script di atas, bootstrap.css saya letakkan pada folder css yang berada 1 direktori dengan index.html. Apabila kamu ingin menggunakan bootstrap pada website yang online di internet, kamu bisa menggunakan CDN dari bootstrap untuk diimport di halaman websitemu. Berikut cara menggunakan bootstrap dari CDN.
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <!-- Optional theme --> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap-theme.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
Dengan kode di atas, kamu bisa import css bootstrap di websitemu. Namun file css bootstrap tidak berada di server yang kamu gunakan. Menurut saya kode tersebut cocok digunakan untuk custom css di blogger. Karena kita tidak memiliki tempat untuk upload file css sendiri :D.
Setelah belajar cara import bootsrap, sekarang kita mencoba beberapa library bootstrap yanga ada.
Cara Menggunakan Bootstrap
Untuk menggunakan bootstrap sebenarnya mudah, kita tinggal buat sebuah tag html yang diikuti dengan nama class. Berikut contoh form dengan bootstrap
<input type="text" class="form-control" placeholder="Text input">
Selengkapnya tentang contoh penggunaan bootstrap bisa dilihat pada halaman dokumentasi bootstrap.
Tips dan Trik Menggunakan Bootstrap
Tadi sempat saya singgung, bahwa import bootstrap pada halaman paling atas. Karena css teratas akan di tumpuki oleh script yang ada di bawahnya. Oleh karena itu saya sarankan untuk import bootstrap pada bagian teratas karena apabila ada sesuatu yang kurang cocok dengan style default bootstrap kita bisa dengan mudah untuk menumpuki / override.
Misal untuk Heading 1 / H1 di bootstrap secara default 36px, dengan menggunakan override ini, kita bisa dengan mudah merubah H1 menjadi ukuran 30px. Dan style tersebut kita import tepat berada di bawah import bootstrap.
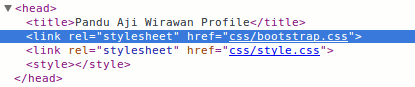
Berikut gambar susunan external css yang biasanya saya gunakan dalam membuat layout website. Import bootstrap di bagian atas, dan custom css yang berada di bawahnya.
 |
| susunan import css bootstrap dan custom |
Bagaimana? Mudah bukan menggunakan bootstrap :D? Kita tidak perlu lagi mengatur berbagai macam parameter CSS yang kadang membingungkan. Bootstrap termasuk salah satu framework yang mudah digunakan dan memiliki dokumentasi yang lengkap. Jadi cocok digunakan untuk teman-teman yang belajar membuat halaman website yang bisa tetap cantik dilihat pada perangkat mobile dengan resolusi kecil (responsive).
Semoga tulisan singkat saya tentang bootstrap ini bisa membantu teman-teman mengenali bootstrap. Sehingga bisa belajar membuat halaman website dengan mudah dan responsive menggunakan bootstrap. Tolong koreksinya apabila ada kesalahan dalam tulisan ini.
Salam

cara cepat supaya diterima Adsense itu gmna ya gan ? 😀 mohon bantuannya..
Komentarnya ini malah enggak nyambung :D. Saya enggak tahu rumusnya, saya sudah nulis dari dulu. begitu adsense untuk blog bahasa indonesia dibuka saya langsung daftar dan langsung diterima 😀
Mas template yg ini boostap wordpress ya? Kalo saya mau bikin web tp modal html boostrap sm php doang (web statis gitu) aman gak ya?
Thx,
El
Ini saya pakai blogger. Pakai HTML, bootstrap sama php aman-aman aja. soalnya bootstrap cuma framework css. yang penting paham sama security php aja sih. Klienku di petground.co.id pakai HTML sama bootsrap aja.
hehehe makasih banget gan ini mah simple but sure gan hehehe
Good luck otak atik bootstrap ya :D.
selain bootsttrap framework buat webresponsive apa aja ya mas?
Ada banyak sih, coba searching dengan kata kunci responsive framework. Ada zurb, gumbyframework, getskeleton, Pure, dll