Kemarin saya sudah menuliskan wisata kuliner di Blitar yang berada di pedesaan, namun untuk memudahkan teman-teman yang penasaran dimana lokasinya, saya putuskan untuk menandai google map dan membagikan lokasinya melalui website. Untuk itu saya harus menempelkan atau embed peta di google map yang sudah saya tandai di blog panduaji.net ini.
Pada kesempatan ini saya ingin berbagi tutorial bagaimana cara memasang google map di website, supaya kamu juga bisa membagikan tempat-tempat favoritmu maupun peta untuk menuju sebuah lokasi. Oke, langsung saja ikuti beberapa langkah di bawah ini.
Cara Memasang / Embed Google Map di Website
Sebelum memasang / embed peta google map di website, ada beberapa langkah yang harus kamu lakukan, diantarnya adalah menandai lokasi, mendapatkan koordinat dan mendapatkan embed code dari tempat yang sudah kamu tandai.
Menandai dan Mendapatkan Koordinat Lokasi
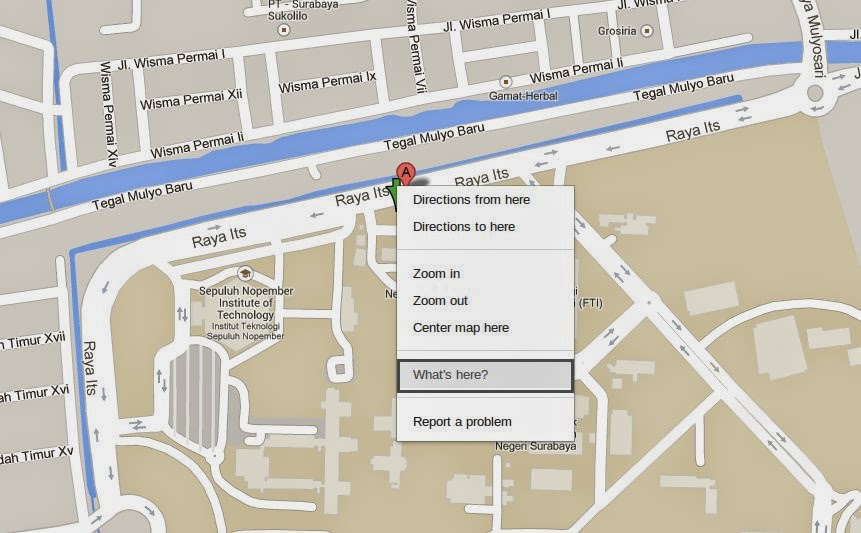
Buka google map dan cari lokasi yang ingin kamu tempel di website. Klik kanan pada lokasi tersebut dan pilih menu What’s here. Setelah kamu melakukan hal tersebut akan muncul sebuah tanda hijau, yaitu tempat yang sudah kamu tandai. Dengan menggunakan menu tersebut, kamu sudah menandai sebuah lokasi di peta dan mendapatkan koordinat dari tempat yang kamu tandai.
Mendapatkan Embed Code
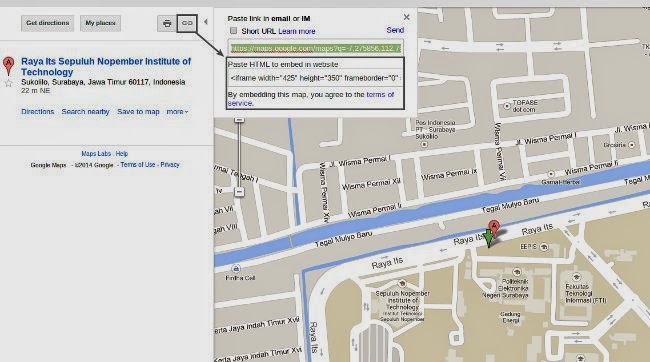
Setelah kamu berhasil menandai dan mendapatkan koordinat sekarang saatnya kamu mendapatkan embed code peta google tersebut. Tekan icon link yang berada pada bagian kiri dan kamu akan mendapatkan sebuah short url untuk menju gambar tersebut atau kamu bisa embed peta tersebut sesukamu. (lihat gambar di bawah untuk info lebih jelas)
Setelah kamu copy embed code peta tersebut kamu bisa tempelkan di website maupun blog. Namun pastikan kamu berada pada mode html (blogger) atau mode text (wordpress) sebelum paste kode tersebut.
Bagaimana? Mudah bukan menempelkan peta google map di website dan blog? Semoga tutorial singkat ini dapat membantu kamu yang ingin menempelkan sebuah peta pada postingan maupun widget blogmu 😀


bagaimana caranya memasukkan link ke dalam game
memasukkan link map? ke dalam game apa?
ini link aku
kalo di sy tampilannya fullscreen ya kk. dmn sy menemukan tombol lambang lin untuk embednya ya? tks kk
Iya, ini pakai google maps lama. Sekarang UInya sudah berubah.
Caranya masih sama dengan yang diatas, tandai dulu tempat yang mau kita embed. Kemudian di bagian kanan bawah ada gambar roda gigi klik aja trus pilih share or embed map
makasih tutorialnya, ternyata tinggal klik ikon itu soalnya di tutorial lain sruh klik pengaturan dan dicari2 gada sampe pusing
sama-sama 😀