 |
| coding lihat di bawah |
CSS merupakan kependekan dari Cascading Style Sheet, mungkin sudah tidak asing untuk beberapa orang, entah itu orang yang bergerak di bidang webdev dan sebangsanya maupun orang yang awam di dunia webdev. Secara tak sadar, Friendster yang nasibnya sudah berubah, memberitahu kepada orang awam tentang html, css, javascript dan sebagainya melalui customize profile dengan iming-iming profil keren. Begitu pula saya, dulu pernah beberapa malam lembur demi mendapatkan tampilan profile yang beda dengan yang lain.
Sejarah Singkat CSSBerawal saat tag ditambahkan pada versi HTML 3.2, yang merupakan mimpi buruk bagi para web developer, karena harus menambahkan tag tersebut pada tiap halaman web. Otomatis, hal tersbut jauh dari kata efektif, karena menimbulkan permborosan waktu dan biaya.
W3C meluncurkan CSS untuk mengatasi hal tersebut, dan pada HTML 4, pengaturan format dokumen dapat dipisahkan dalam tipe *.css, dengan begitu para webdev dapat menghemat waktu, karena dengan hanya mengubah 1 file dengan format *.css mempengaruhi seluruh halaman web.
Syntax CSS
CSS Comments
Seperti halnya bahasa pemrogramman lainnya, komentar berguna untuk memberikan deskripsi tentang kode yang ditulis. Komentar tidak akan ditampilkan pada halaman web. Berikut penulisan komentar pada CSS:
/*menggunakan komentar pada css*/
Selector ID
Selector ID berguna untuk memberikan style unik dari tag html. Unik disini artinya berbeda, jadi selector id hanya bisa digunakan satu kali pada sebuah halaman web. Jika masih tidak percaya, silakan coba gunakan lebih dari satu kali pada satu halaman web. Hasilnya, style unik hanya akan ditampilkan pada tag paling atas.
Berikut contoh selector ID pada bagian CSS:
#alenia1{
text-align: center;
color: red;
}
Sedangkan untuk menerapkan pada HTML kita perlu tuliskan seperti dibawah ini
<p id=”alenia1″>nama saya adalah Pandu Aji Wirawan</p>
Penulisan id pada CSS diawali dengan tanda # / crash/ pager. Sebaiknya peunlisan id tidak diawali dengan angka, karena tidak dikenali oleh salah satu browser yang paling dominan di dunia, yaitu Mozilla Firefox.
Selector Class
Digunakan untuk menentukan style dari sebuah group elemen. Beda dengan ID, selector bisa digunakan berulang kali pada sebuah halaman web. Dengan kata lain, satu class bisa dipanggil berulang kali pada halaman web.
Berikut contoh selector class pada CSS
.comment{
text-align:left;
color: red;
}
Untuk menampilkannya pada sebuah halaman web, kita perlu menuliskan seperti di bawah ini
<p class=”comment”>paragraph komentar</p>
atau <div class=”comment”>bagian komentar</div>
Semua bagian halaman web yang memanggil class ini akan memiliki style yang sama, sesuai dengan style yang dimaksud. Saat kita menginginkan sebuah class hanya berlaku untuk paragraph dan tidak dapat digunakan ileh div, kita perlu menuliskan aturan sebagai berikut:
p.comment {text-align:center;}
Aturan tersebut hanya berlaku pada tag <p style=”comment”>
Cara Memanggil CSS
Seperti yang sudah diceritaka di awal bahwa ada file dengan ekstensi *.css yang bisa dipanggil ke dalam sebuah halaman web. Ada 3 cara yang dapat digunakan untuk memasukkan style dari CSS dalam sebuah halaman web
External Stylesheet, adalah sebuah syntax css yang ditulis terpisah dari sebuah halaman web dengan ekstensi *.css. Untuk memanggilnya, dokumen harus memanggil file dari tempat penyimpanannya, cara ini merupakan cara paling efektif dan paling banyak digunakan untuk sebuah web dengan banyak sekali halaman. Karena hanya dengan menyunting sebuah file dapat berpengaruh pada keseluruhan halaman. Syntax yang harus ditulis untuk memanggil css eksternal adalah sebagai berikut:
<link rel=”stylesheet” type=”text/css” href=”style.css”>
Sangat disarankan diletakkan diantara tag head. Pada dokumen css tidak diperkenankan untuk menggunakan tag html. Selain itu kita juga perlu hati-hati dalam penulisan syntax. Seperti kasus margin-left:20px, yang ditulis menjadi margin-left:20 px. Tidak akan dikenali di Mozilla/Firefox, namun masih dikenali oleh IE.
Internal Stylesheet, berbeda dengan external, karena internal dituliskan dalam sebuah file html. Ini digunakan saat kita menginginkan masing-masing halaman memiliki tampilan yang berbeda. Sebelum menuliskannya, kita perlu mendefinisikan dengan tag style seperti berikut dan sangat dianjurkan diletakkan dalam tag head:
<style type=”text/css”>
hr{color: sienna;}
p{margin-left: 20px;}
body{background-image:url(“images/xxx.png”);}
</style>
Inline Stylesheet, kita menuliskan langsung style css pada bagian elemen yang diinginkan. Cara ini sangat jarang sekali digunakan
<body style=”color:blue; margin-left:20px”> inline stylesheet
</body>
Ketiga cara memasukkan CSS tersebut bisa dikategorikan menjadi 3 kelas, Yaitu yang tertinggi adalah External stylesheet yang memiliki pengaruh global, dan Internal stylesheet dalam wilayah sub lebih kecil dibanding global sedangkan inline stylesheet merupakan yang paling spesifik, sehingga jika ada 2 style, maka yang lebih diprioritaskan oleh browser adalah yang memiliki pengaruh paling kecil.
CSS Background
Property background berguna untuk mendefinisikan latar belakang pada sebuah element. Ada beberapa properti CSS background:
Background Color, berguna untuk mengatur warna latar sebuah elemen, biasanya menggunakan nilai hexa dan color dibanding dengan RGB. contohnya seperti ini
h1{background-color:#6699ff;}p{background-color:#FFFFFF;}div{background-color:#6d6d6d;}
Background Image, digunakan untuk mengatur gambar menjadi sebuah latar elemen html. Contoh penggunaan background gambar adalah sebagai berikut
body{background-image:url('bgimg.png');}
url merupakan lokasi file gambar disimpan.
Background repeat, digunakan untuk mengatur penampilan gambar, apakah diulang ke sumbu x, y atau hanya ditampilkan sekali saja. Secara default, background image akan ditampilkan berulang kali hingga memenuhi area yang menampilkannya. Seperti halnya matematika saat SMK, ada dua buah sumbu yang perlu kita ketahui yaitu X dan Y. Kita dapat menampilkannya berulang kali hanya pada sumbu Y dengan menggunakan syntax seperti berikut:
body{
background-image:url(‘bgimg.png’);
background-repeat:repeat-y
}
jika tidak ingin diulangi cukup mengganti repeat-y dengan no-repeat.
percobaan 1
<html>
<head>
<title>Pengenalan Syntax</title>
<style>
p
{
color:red;
text-align: center;
}
</style>
</head>
<body>
<p>Wajar jika Schmidt menaruh waspada pada Siri. Fitur baru Apple ini sempat dideskripsikan oleh salah satu situs teknologi TechCrunch
bahwa ia adalah entry point dari Apple dalam bisnis mesin pencari. Salah satu komentator Forbes bahkan menyebut fitur ini sebagai
'Pembunuh Google'.
</p>
<p>Perntayaan Schmidt di atas keluar sebagai respon atas investigasi
yang dilakukan badan pengawas Amerika danEropa terhadap Google.
Dengan share sebanyak 65.3% di pasar mesin pencari, Google 'dicurigai'
menjadi pemain dominan di area perncarian di internet.</p>
</body>
</html>
percobaan 2
<html>
<head>
<title>Belajar CSS</title>
</head>
<style>
/*ini untuk mengatur style paragraph*/
p{
color: red;
text-align: center;
/*comment dalam syntax*/
font-family: Arial, verdana, helvetica;
font-size: 20px;
}
</style>
<body>
<p>Wajar jika Schmidt menaruh waspada pada Siri. Fitur baru Apple ini sempat dideskripsikan oleh salah satu situs teknologi TechCrunch
bahwa ia adalah entry point dari Apple dalam bisnis mesin pencari. Salah satu komentator Forbes bahkan menyebut fitur ini sebagai
'Pembunuh Google'.
</p>
<p>Perntayaan Schmidt di atas keluar sebagai respon atas investigasi
yang dilakukan badan pengawas Amerika danEropa terhadap Google.
Dengan share sebanyak 65.3% di pasar mesin pencari, Google 'dicurigai'
menjadi pemain dominan di area perncarian di internet.
</p>
</body>
</html>
percobaan 3
<html>
<head>
<title>Belajar CSS</title>
<style>
#par1{
background-color: #02c358;
}
#par2{
background-color: #1e387a;
color: #FFFFFF;
}
</style>
</head>
<body>
<p id="par1">Wajar jika Schmidt menaruh waspada pada Siri. Fitur baru Apple ini sempat dideskripsikan oleh salah satu situs teknologi TechCrunch
bahwa ia adalah entry point dari Apple dalam bisnis mesin pencari. Salah satu komentator Forbes bahkan menyebut fitur ini sebagai
'Pembunuh Google'.
</p>
<p id="par2">Perntayaan Schmidt di atas keluar sebagai respon atas investigasi
yang dilakukan badan pengawas Amerika danEropa terhadap Google.
Dengan share sebanyak 65.3% di pasar mesin pencari, Google 'dicurigai'
menjadi pemain dominan di area perncarian di internet.</p>
</body>
</html>
percobaan 4
<html>
<head>
<title>Belajar CSS</title>
<style>
.par1{
background-color: #02C358;
border:2px solid #f39c05;
}
p.par2{
background-color: #1E387A;
color: #FFFFFF;
padding: 10px;
}
</style>
</head>
<body>
<p class="par1">Wajar jika Schmidt menaruh waspada pada Siri. Fitur baru Apple ini sempat dideskripsikan oleh salah satu situs teknologi TechCrunch
bahwa ia adalah entry point dari Apple dalam bisnis mesin pencari. Salah satu komentator Forbes bahkan menyebut fitur ini sebagai
'Pembunuh Google'.
</p>
<p class="par2">Perntayaan Schmidt di atas keluar sebagai respon atas investigasi
yang dilakukan badan pengawas Amerika danEropa terhadap Google.
Dengan share sebanyak 65.3% di pasar mesin pencari, Google 'dicurigai'
menjadi pemain dominan di area perncarian di internet.</p>
<div class="par2">"Google memiliki banyak kompetitor kuat.
Menuding bahwa Google mendominasi di bidang pencarian adalah
tidak benar," tegas mantan CEO Google ini</div>
</body>
</html>
percobaan 5
simpan dengan mystyle.css
body {
background-color: #5094f2;
font-family: Verdana, arial, helvetica;
font-size: 12px;
font-weight: bold;
}
p{
padding: 5px 25px 5px 25px;
background-color: #f7f2a1;
}
h2{
color: #5d9347;
font-size: 20px;
}
simpan dengan nama terserah, ekstensi *.html
<html>
<head>
<title>Belajar CSS</title>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
<body>
<p>Wajar jika Schmidt menaruh waspada pada Siri. Fitur baru Apple ini sempat dideskripsikan oleh salah satu situs teknologi TechCrunch
bahwa ia adalah entry point dari Apple dalam bisnis mesin pencari. Salah satu komentator Forbes bahkan menyebut fitur ini sebagai
'Pembunuh Google'.
</p>
</body>
</html>
percobaan 6
<html> <head> <title>Belajar CSS</title> </head> <body> <p > <p style="background-color:f6b56f; padding:10px;"> Wajar jika Schmidt menaruh waspada pada Siri. Fitur baru Apple ini sempat dideskripsikan oleh salah satu situs teknologi TechCrunch bahwa ia adalah entry point dari Apple dalam bisnis mesin pencari. Salah satu komentator Forbes bahkan menyebut fitur ini sebagai 'Pembunuh Google'. </p> <div style="border:5px solid #000000; margin-top:50px; width:200px">Perntayaan Schmidt di atas keluar sebagai respon atas investigasi yang dilakukan badan pengawas Amerika danEropa terhadap Google. Dengan share sebanyak 65.3% di pasar mesin pencari, Google 'dicurigai' menjadi pemain dominan di area perncarian di internet. </div> </body> </html>
percobaan 7
<html>
<head>
<title>Belajar CSS</title>
<style>
body{
background-color: #a3ef75;
}
#par1{
width: 300px;
height: 300px;
background-image: url('img_flwr.png');
}
</style>
</head>
<body>
<h3>Google Tertantang Apple</h3>
<p id="par1">Wajar jika Schmidt menaruh waspada pada Siri. Fitur baru Apple ini sempat dideskripsikan oleh salah satu situs teknologi TechCrunch
bahwa ia adalah entry point dari Apple dalam bisnis mesin pencari. Salah satu komentator Forbes bahkan menyebut fitur ini sebagai
'Pembunuh Google'.
</p>
</body>
</html>
percobaan 8
<html>
<head>
<title>Belajar CSS</title>
<style>
body{
background-color: #a3ef75;
}
#par1{
width: 300px;
height: 300px;
background-image: url('img_flwr.png');
}
</style>
</head>
<body>
<h3>Google Tertantang Apple</h3>
<p id="par1">Wajar jika Schmidt menaruh waspada pada Siri. Fitur baru Apple ini sempat dideskripsikan oleh salah satu situs teknologi TechCrunch
bahwa ia adalah entry point dari Apple dalam bisnis mesin pencari. Salah satu komentator Forbes bahkan menyebut fitur ini sebagai
'Pembunuh Google'.
</p>
</body>
</html>
percobaan 9
<html>
<head>
<title>Belajar CSS</title>
<style>
body{
background-color: #ecdf07;
}
#par1{
background-color: #FFFFFF;
width: 350px;
height: 200px;
background-image: url('bgimage.jpg');
background-repeat:repeat-x;
}
#par2{
width: 350px;
height: 350px;
background-image: url('img_flwr.png');
background-repeat: repeat-x;
}
</style>
</head>
<body>
<h3>Google Tertantang Apple</h3>
<p id="par1">Wajar jika Schmidt menaruh waspada pada Siri. Fitur baru Apple ini sempat dideskripsikan oleh salah satu situs teknologi TechCrunch
bahwa ia adalah entry point dari Apple dalam bisnis mesin pencari. Salah satu komentator
</p>
<p id="par2">Pernyataan Schmidt di atas keluar sebagai respin atas investigasi
yang dilakukan badan pengawas Amerika dan Eropa terhadap Google.
</p>
</body>
</html>
percobaan 10
<html>
<head>
<title>Belajar CSS</title>
<style>
#par1{
background-color: #a1b3f5;
width: 350px;
height: 200px;
background-image: url('img_flwr.png');
background-repeat:no-repeat;
background-position: bottom left ;
}
#par2{
width: 350px;
height: 350px;
background: #e1e1e5 url('img_flwr.png') no-repeat bottom right;
}
</style>
</head>
<body>
<h3>Google Tertantang Apple</h3>
<p id="par1">Wajar jika Schmidt menaruh waspada pada Siri. Fitur baru Apple ini sempat dideskripsikan oleh salah satu situs teknologi TechCrunch
bahwa ia adalah entry point dari Apple dalam bisnis mesin pencari. Salah satu komentator
</p>
<p id="par2">Pernyataan Schmidt di atas keluar sebagai respin atas investigasi
yang dilakukan badan pengawas Amerika dan Eropa terhadap Google.
</p>
</body>
</html>
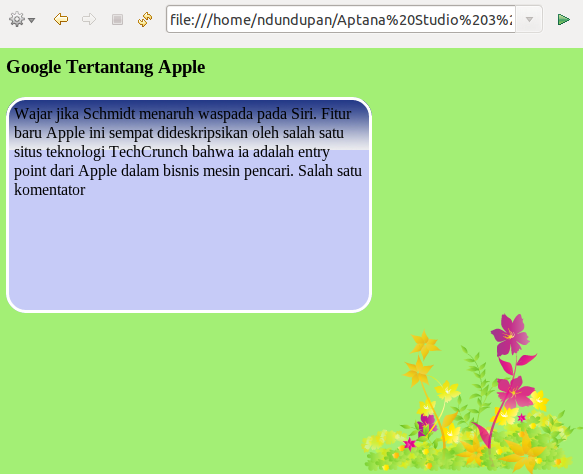
contoh pengaplikasian
<html>
<head>
<title>Belajar CSS</title>
<style>
body{
background-color: #A3EF75;
background-image: url('img_flwr.png');
background-repeat: no-repeat;
background-position: bottom right;
}
#par1{
width: 350px;
height: 200px;
background-color: #c6cbf7;
background-image: url('bgimage.jpg');
background-repeat: repeat-x;
border: #FFFFFF 3px solid;
border-radius: 20px;
padding: 5px;
}
</style>
</head>
<body>
<h3>Google Tertantang Apple</h3>
<p id="par1">Wajar jika Schmidt menaruh waspada pada Siri.
</p>
</body>
</head>
</html>
Screenshot dari hasil code terakhir ada di bagian paling atas. :D. Untuk file latihannya bakal tak share lain kali 😀

dulu saya sebatas kenal sebagai kenalan. sekarang mau bersahabat 😀
kalau itu tergantung masing-masing pribadinya :). Bagaimana mempelajarinya. kalau ingin cepat ya latihan terus, nggak baca saja, coba lihat template2 kemudian bongkar, pahami isinya.