Seperti yang sudah saya bahas sebelumnya tentang processing, kini saya mau share beberapa percobaan yang sudah saya lakukan dengan processing. Diantaranya adalah pembuatan karakter sederhana dengan memanfaatkan ellipse, rect, triangle dan penggantian warna gambar dengan fitur tint. Untuk percobaan pengambilan gambar dengan web cam juga akan saya share, namun untuk percobaan tersebut saya menggunakan iMac, karena sampai saat ini saya belum bisa memecahkan solusi yang sudah ada di internet terkait video processing di Ubuntu / Linux
1. Percobaan membuat karakter di Processing
Dalam pembuatan karakter di processing tidaklah semudah membuat karakter di software seperti paint, karena pada processing kita bermain dengan koordinat, sehingga ketika membuat sebuah line / shape kita harus menentukan posisi X dan Y. Untuk mengaturnya pun tidak bisa langsung jadi, harus berulang kali sehingga bisa mendapatkan bentuk yang bagus, mungkin bagi mereka yang mencintai matematika seperti mereka mencintai kekasihnya akan dengan mudah membuat karakter dengan processing ini.
void setup(){ size(640,480); } void draw(){ background(255); beginShape(); fill(0); vertex(225,150); vertex(200, 100); vertex(235, 115); vertex(250, 90); vertex(260, 115); vertex(295, 100); vertex(275, 150); endShape(CLOSE); fill(204,102,0); rect(235,170,30,20);//neck ellipse(250,150,50,50);//head fill(0); ellipse(250,150,20,20);//eye fill(204,102,0); rect(216,180,70,70);//body_atas beginShape();//tangan_kiri_start vertex(216,180); vertex(216,205); vertex(200,225); vertex(180,225); endShape(CLOSE);//tangan_kiri_end beginShape();//tangan_kanan_start vertex(286,180); vertex(286,205); vertex(300,225); vertex(320,225); endShape(CLOSE);//tangan_kanan_end rect(235,250,30,20);//body_bawah triangle(216,250, 235,250, 235,270);//body_tri_left triangle(265,250, 286,250, 265,270);//body_tri_right beginShape();//kaki_kiri_start vertex(216,250); vertex(235,270); vertex(220, 290); vertex(200,290); endShape(CLOSE);//kaki_kiri_end beginShape();//kaki_kanan_start vertex(286,250); vertex(300,290); vertex(280, 290); vertex(265,270); endShape(CLOSE);//kaki_kanan_end }
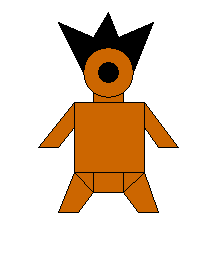
Dari kode tersebut saya berhasil membuat sebuah karakter yang lumayan kurang jelasnya. Berikut hasil dari kode tersebut pada processing
 |
| Untitled character |
2. RGB Capture
import processing.video.*;Capture myCapture;void setup(){size(640,480);myCapture = new Capture(this, 320,240,15);}void draw(){if(myCapture.available() ){myCapture.read();}noTint();//default tanpa warnaimage(myCapture, 0,0, 320,240);tint(255,0,0);//redimage(myCapture, 320,0, 320,240);tint(0,255,0);//greenimage(myCapture, 0,240, 320,240);tint(0,0,255);//blueimage(myCapture, 320,240, 320,240);}
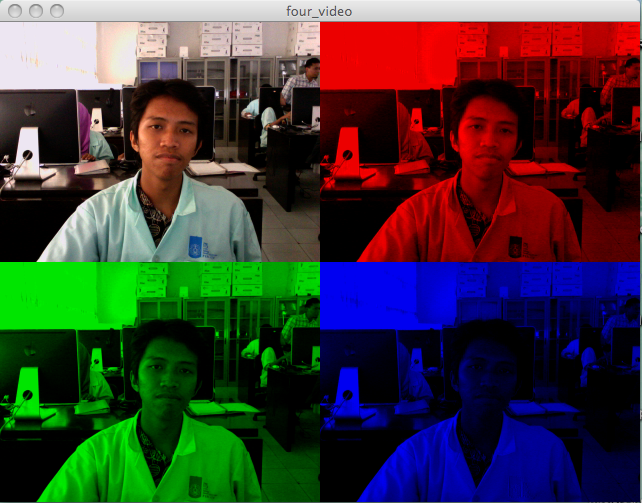
Dari kode tersebut, kita bisa menampilkan 4 buah gambar yang langsung dicapture secara realtime dari webcam / kamera pada pc dan memberikan perbedaan warna pada masing-masing bagian. Sayangnya belum ada tombol untuk menyimpan file tersebut menjadi sebuah file gambar :D. Berikut hasilnnya di iMac
 |
| realtime capture |
Dari kode sederhana diatas, semoga bisa dengan mudah dipahami. Semoga bermanfaat, jika ingin belajar processing update terus blog ini, karena semester ini mata kuliah programming multimedia menggunakan processing 😀





Leave a Comment