Minggu lalu saya mendapatkan tugas kuliah untuk membuat sebuah e-magazine, karena hanya dikumpulkan dalam bentuk pdf bukan berupa print out. Setidaknya para dosen mengatahui kesulitan anak kos yang hampir merata di seluruh Indonesia. Pembuatan majalah digital tidak beda jauh dengan cara pembuatan ebook, karena konsepnya sama:
a magazine or publication design is not about text and images on the page. It is about emtpy and white spaces on the page.
Dari beberapa ebook yang sudah saya buat, saya ingin share beberapa tips dalam pengerjaan sebuah ebook / magazine dan sebagainya. Ada beberapa hal yang perlu diperhatikan sebelum mengerjakannya. Hal ini akan sangat berpengaruh pada kecepatan dan kualitas hasil desain layout. Berikut beberapa hal yang harus diperhatikan dalam mengerjakan layout.
 |
| contoh ebook |
- TEMA.Tentu ini sangatlah berpengaruh dengan bentuk desain, karena mau bagaimanapun kita tidak mungkin membuat sebuah layout yang melenceng dari tema. Misal, majalah untuk anak-anak kita beri layout majalah dewasa. Jangan pernah lakukan itu.
- KONSEP. Setelah menemukan tema yang cocok, selanjutnya kita buat konsep untuk majalah kita. Misalnya budaya lokal, karena belakangan ini, isu ini merupakan isu yang banyak diangkat dalam berbagai bidang. Mungkin dengan corak batik atau bagaimana yang bisa menonjolkan budaya lokal
- REFERENSI. Seperti yang dikatakan oleh Picasso bahwa GOOD artist copy, GREAT artist steal. Setidaknya inilah yang sudah dipraktekkan oleh dua raksasa komputer yaitu Mac dan Windows. Saat tidak ada inspirasi, tidak ada salahnya melihat referensi, namun jangan asal copy dan paste dari referensi, namun kembangka agar lebih baik.
- DRAFT. Tema dan konsep sudah kita buat, selanjutnya kita buat draft layout. Draft di sini tidaklah langsung dibuat pada software publishing, namun sangat disarankan untuk digambarkan terlebih dahulu pada selembar kertas. Mengapa demikian? Dari pengalaman membuat sebuah ebook tanpa menggambar dalam draft dan langsung mengerjakann didepan komputer mata akan cepat sekali lelah, apalagi dengan desain yang dilihat kurang bagus, sehingga cenderung membuat diri mudah stress dan sedikit-sedikit istirahat. Hal ini mengurangi efektivitas waktu. Berbeda dengan ebook yang sudah saya buat draftya terlebih dahulu, jadinya jauh lebih cepat dan juga jauh lebih baik :).
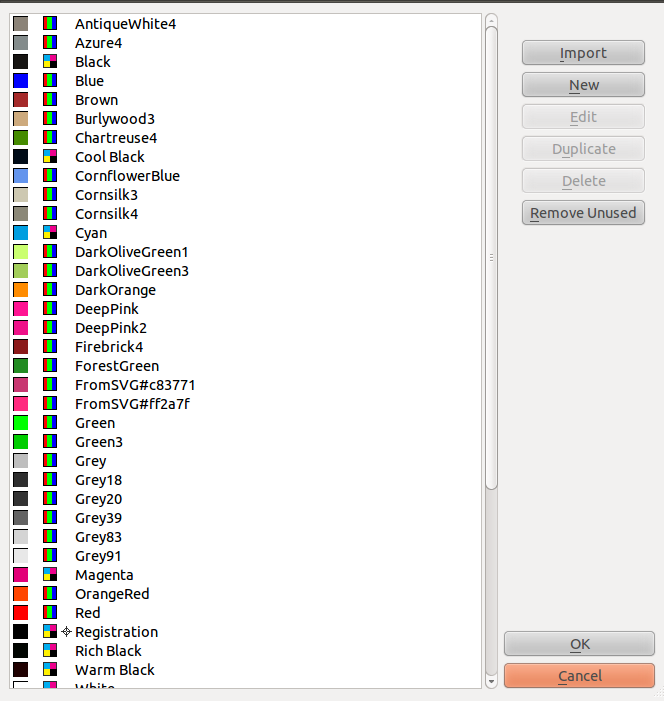
- PALLETE. Draft sudah cocok 100% dan kini saatnya kita melakukan eksekusi pada software publishing. Pada setiap software publishing sudah disediakan fitur pallete color. Menurut saya, pengertian pallete color adalah warna template. Jadi, kita buat warna-warna yang akan kita gunakan pada sebuah ebook / majalah. Sehingga kita tidak perlu mengatur satu persatu warna untuk tiap elemen, karena sudah kita buat dari awal, tinggal kita panggil dimana saja kita butuh. Hal ini digunakan untuk menghindari perbedaan warna yang sebenarnya kita inginkan warna yang sama, daripada susah-susah mencocokkan RGB / CMYK / HEXA lebih baik manfaatkan pallete. Bukankah software dibuat untuk memudahkan pekerjaan kita ;)?
 |
| contoh pallete color |
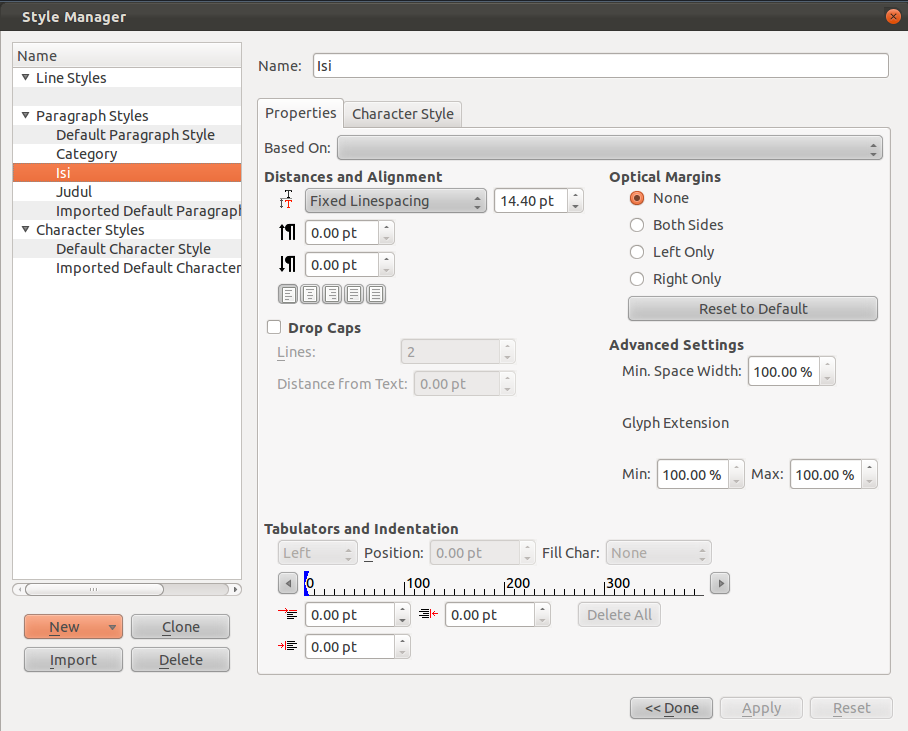
- STYLE. Jangan kira hanya halaman web yang memiliki style bernama CSS. Sebuah halaman layout juga memerlukan style yang mengatur jenis font, ukuran font, line height, spacing dsb. Untuk membuat layout kurang dari 10 halaman sih tidak masalah, namun jika untuk sebuah buku dengan tebal sampai dengan 100 halaman? Mau mengatur jenis font, dsb satu persatu? Oleh karena itu biasakan untuk menggunakan style paragraph maupun character yang sepertinya sudah ada di semua software publishing. Sekali lagi saya tekankan, bukankah software dibuat untuk memudahkan pekerjaan kita ;)?
 |
| contoh syle paragraph dan character |
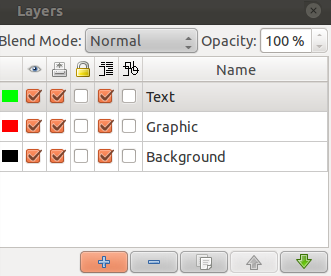
- LAYERING. Saat bekerja dalam dunia layout majalah sudah bisa dipastikan akan berhubungan dengan gambar, text dan sebagainya. Apalagi untuk majalah desain, cukup banyak hal yang perlu diperhatikan. Sedikit tips dari saya, ada baiknya menggunakan fasilitas layer yang ada pada software publishing. Memang ada fasilitas down, up untuk menaikkan maupun menurunkan level dari objek, sehingga posisi objek berada diatas maupun di bawah. Namun dengan menggunkan layer, kita bisa memilah-milah mana background yang tidak perlu diotak atik lagi tempatnya, mana yang gambar vektor, text, dll.
 |
| contoh layer yang saya gunakan pada software publishing |
Mungkin itu dulu tips yang saya peroleh dari pengalaman nglayout ebook. Mungkin teman-teman berniat menambahhkan juga semakin baik.





Leave a Comment